明日の授業の準備で手一杯になりました。睡眠時間減ったよ(^_^;)…
CLIP STUDIO PAINTの「コマ枠フォルダ」の事まとめていたら、結構時間がかかってしまいました。
実質ページ数はそれほどでもないけど、操作しながらスクショ取って加工して貼りこんで文章書いて…って、新規に作ってるのでちょっと大変です(^_^;)。。。。
しかし…やっぱりCLIP STUDIO PAINTのレイヤマスク…概念は基本的にはPhotoshopと同じ…はずなのに、挙動がPhotoshopとは逆なんです。
マスクの「黒」部分が隠されて、「白」部分が表示されるというのは、基本的に全く同じです。
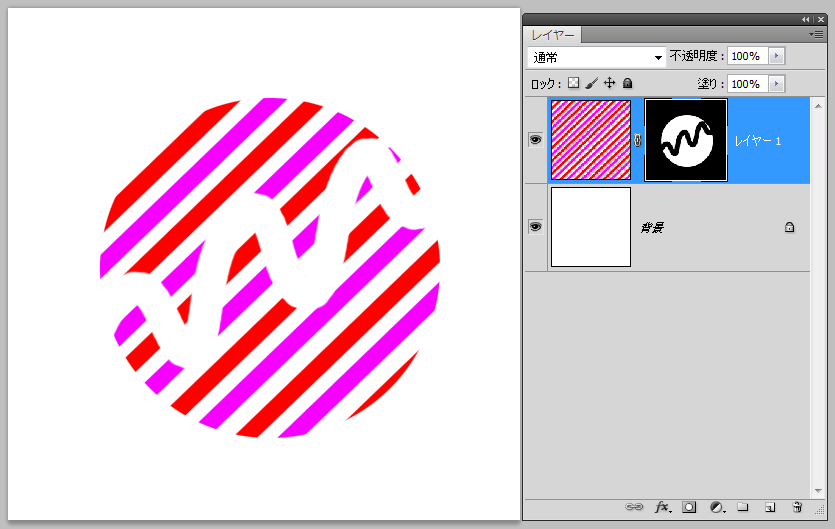
Photoshopでは「描画色」「背景色」という概念なので、デフォルトの「描画色」=黒。「背景色」=白に設定してマスク上に「黒」で描けば、「マスク領域が増えて隠れる部分が増える」=「表示部分が減る」のです。
CLIP STUDIO PAINTでは「黒」「白」「透明」という違う概念ですが、マスク上に「黒」で描いてみたらPhotoshopと同じように「マスク領域が増える」のかと思えば、逆に「マスク領域が消えて隠れる部分が減る」=「表示部分が増える」のです。
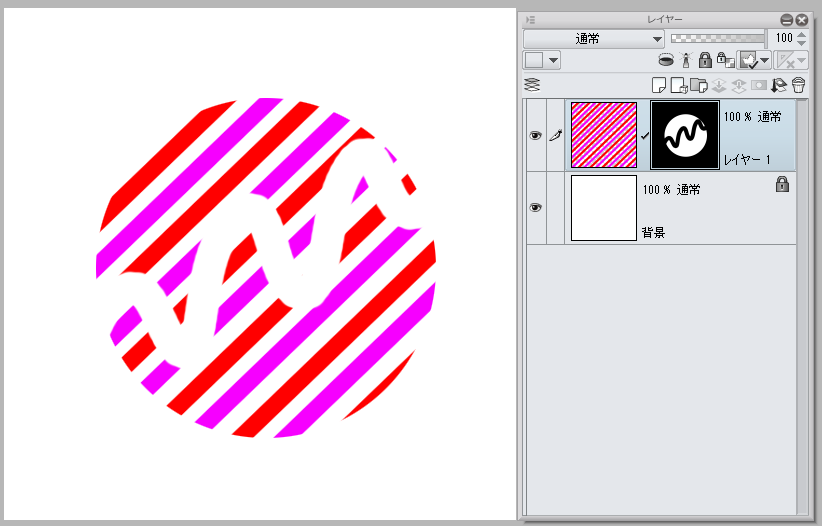
CLIP STUDIO PAINT上でマスクを表示させた状態でやってみると、下図のように視覚的には「色が付いている所」=「黒」になっています。
このマスクの「色が付いている所」には、実際は「黒」で描いても「白」でも描いても「色が付いている所」が削られます。つまり挙動としてはPhotoshopの「背景色」=「白」でマスクを描いているのと同じになります。
選択範囲を取って「塗りつぶし」をすると「黒か白で描く」のと同じ挙動になり、マスクエリアが減ります。
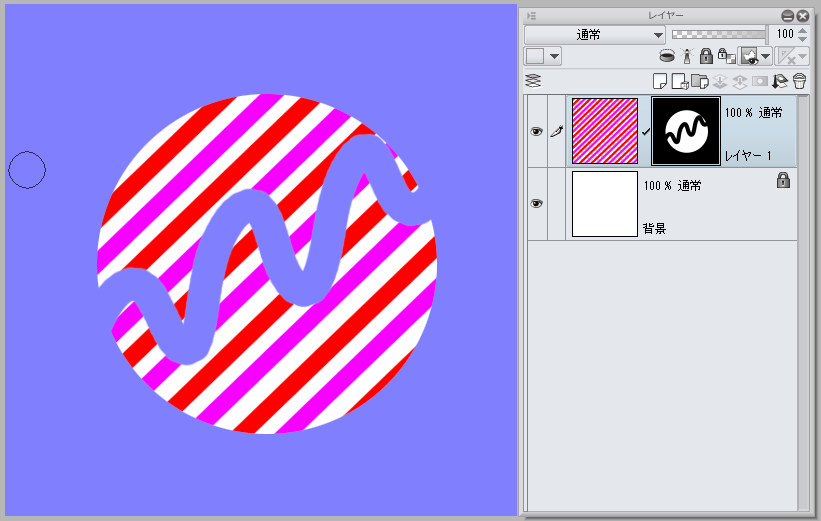
Photoshopの「描画色」=「黒」でマスクを描いているのと同じ挙動は、CLIP STUDIO PAINTでは「透明」で描いた時になります。
選択範囲を取って「切り取り」をすると「透明で描く」のと同じ挙動になり、マスクエリアが増えます。
Photoshopとマスク上の描画に対する概念が逆になっているわけです。
推測ですが、トーン上で「黒で描いて表示」「透明で描いて削る」というComicStudioでの直感的な挙動をCLIP STUDIO PAINTでも実現させるために、
- 『 CLIP STUDIO PAINTの「メインカラー」&「サブカラー」 』
┃┃ - 『 ComicStudioのトーンレイヤー上の「黒」と同様の挙動 』
- 『 CLIP STUDIO PAINTの「透明」 』
┃┃ - 『 ComicStudioのトーンレイヤー上の「透明」と同様の挙動 』
としたのかもしれません。
しかし結果的にこれは大きな混乱を招いているような気がします。
なにしろ、視覚的に見える「レイヤーマスク」や「表示されたマスク」上で「黒」「白」で描けばマスクが「白」になり、「透明」で描けばマスクが「黒」になるわけですから。
「トーン」のレイヤーパレット上の見かけの状態がComicStudioと同様にマスクを表示していない状態になり、かつ通常の「レイヤーマスク」上での挙動が『 「黒」で描けば「マスク領域が広がり」「白」「透明」で描けば「マスク領域が狭まる」 』なら、トーンはComicStudioと近い感覚になり、レイヤーマスクはPhotoshopのマスクと同様の操作性になるのになぁ…なんて勝手なことを言ってみますが…
…そうなると「トーン」上の「レイヤーマスク」の仕様と通常の「レイヤーマスク」の仕様が異なってしまうので、それはそれで難しい問題なのかもしれません。
ちなみに、ComicStudioのトーンワークの感覚が好きだという人は多く、自分も「トーン色」の感覚が凄く好きです。それで乗り換えられないという人が案外多い様に見受けられます。
CLIP STUDIO PAINTではトーンレイヤー上では「描画ツール」が反応せず「レイヤーマスク」を選択してはじめて「描画ツール」が効くようになり、しかもそこでは「メインカラー」と「サブカラー」と「透明」の3つが使える状態な訳です。
マスクが8bitグレーになったことがComicStudio時代とは根本的に大きく変わったところなので、各種仕様の変更が必要なのは分かるんですが、マスク上の描画関係の挙動は、マスク上の色と選択色の矛盾による混乱が結構ネックになっているような気がするので、ここをどう解決するかがポイントのような気がします。