東美二年の初回授業は、「ペン入れまでアナログで行って、仕上げをデジタルで行う場合のルーチン」の実習です。作品制作をデジタル化する場合でも、すべてをデジタルでするのではなく、部分的にデジタルを導入するという方法があります。おそらく一番多いのは、ペン入れはアナログでトーンはデジタルというケースでしょう。
自分は既にオールデジタルで作業をやっているので、改めてアナ→デジという手順を普段から実践しているわけではありません。机上での方法しか分かっていないという状態です。
それでも経験上、ツールの機能さえ分かればより理想的なルーチンの組み方は解ります。それを元に授業の方向性を纏めておきます。
今回授業用にものすごく久しぶりに「アナログ原稿」を用意してみました。原稿用紙にペンとインクで久々に描いてみたのです。
時々カンを忘れないようにペンは握っていましたが、一ページまるまる描くのはすごく久しぶりでした。
正直かなりキツかったです。
何がキツかったのかといえば、「視力がすごく低下していること」と「UnDoとReDoが無いこと」でした(;´∀`)……
いや~…原稿用紙にかなり近づくか思い切り離れるか…そんな極端な見方でないと描けなくなっています。…視力低下酷い…。今の自分の眼鏡は「普段用」と「パソコン用」で、「机上用」には最適化されていないんです。・゚・(ノ∀`)・゚・。…。
そもそも、「さてペン入れするべ!」と思ってパイロット製図用インクの蓋を開けたら、見事に干からびていた事もちょっと衝撃(;´∀`)。少し蓋に隙間空いてたのかなぁ…(/_;)…。
幸にして唯一残していたカラーインク…ホルベインのスペシャルブラックがあったので使ったんですが、インクの乾きが早くて詰まりやすくて描きにくいったら…(´Д⊂ヽ…。。
元々自分のペン線は綺麗な方だとは思っていなかったので、こんな原稿晒すのはきついなぁ…と思いながらも、材料なきゃ話にならないので、とにかく頑張って描きました…(;´∀`)。。
さて、CLIP STUDIO PAINTにはPro版とEX版がありますが、複数ページを扱うことが出来るEX版には、ページ管理の機能だけでなく、「一括処理」系の機能が結構充実しています。
CLIP STUDIO PAINTから直接スキャナを起動させて連続スキャンすることも出来ますが、スキャンしたデータを単独で持っていたほうが後でやり直しが出来るので、出来れば最初にまず原稿をスキャンした画像ファイルを用意しておくほうが良さそうです。
スキャン時の解像度を、CLIP STUDIO PAINTの原稿の解像度と合わせておくというのはすごく大事。カラー原稿用の解像度(300dpi~350dpi)のままスキャンしてしまうケースもありそうなので要注意です。
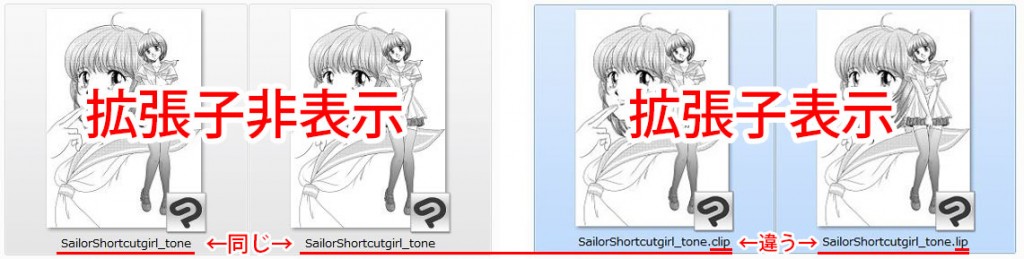
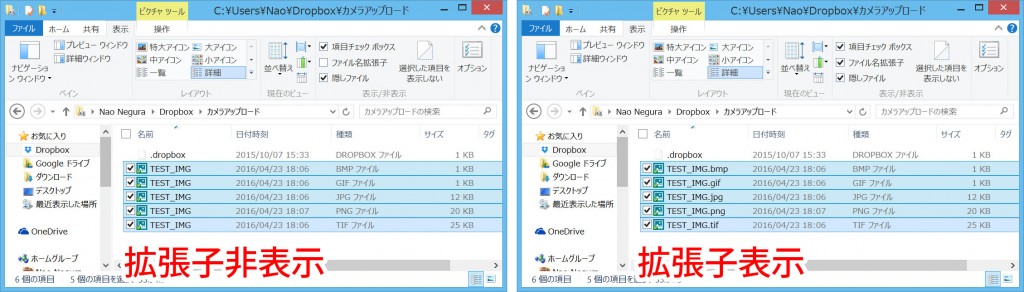
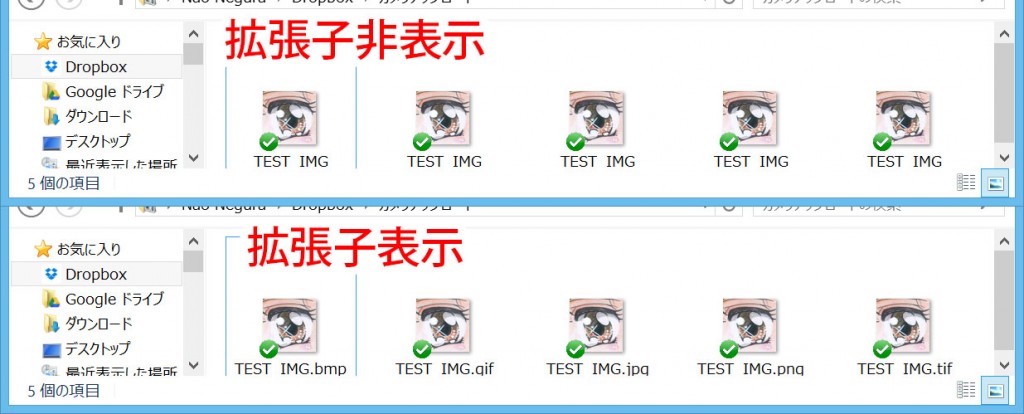
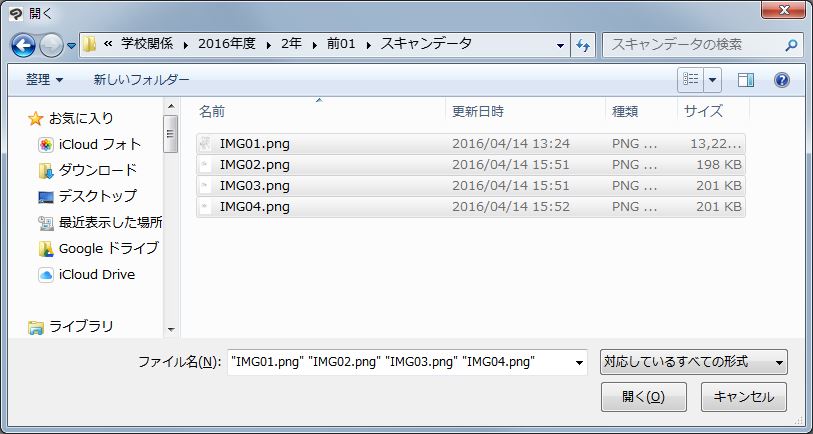
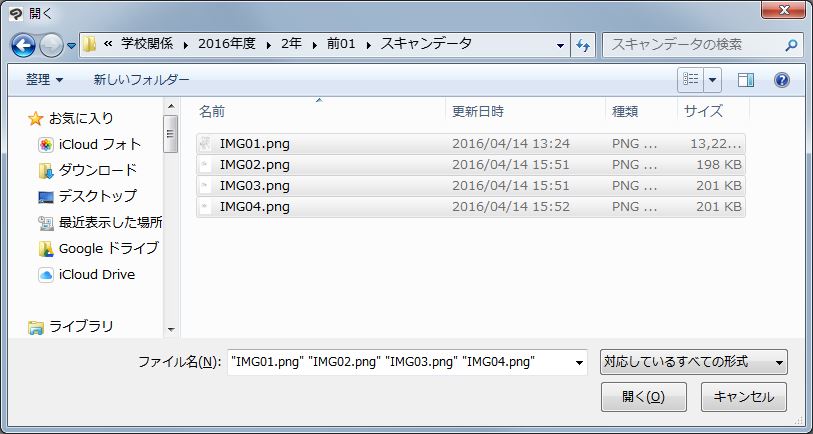
スキャン画像のファイル名は、必ずちゃんと連番にしておきたい所です。
連番になっていれば、その番号順にページ番号に合わせて読み込んでくれます。
では、「ファイル」→「読み込み」→「一括読み込み」 で、複数のページを一気に読み込みます 一括読み込みするファイルを選択して「開く」を押して一括読み込みの開始です。
一括読み込みするファイルを選択して「開く」を押して一括読み込みの開始です。
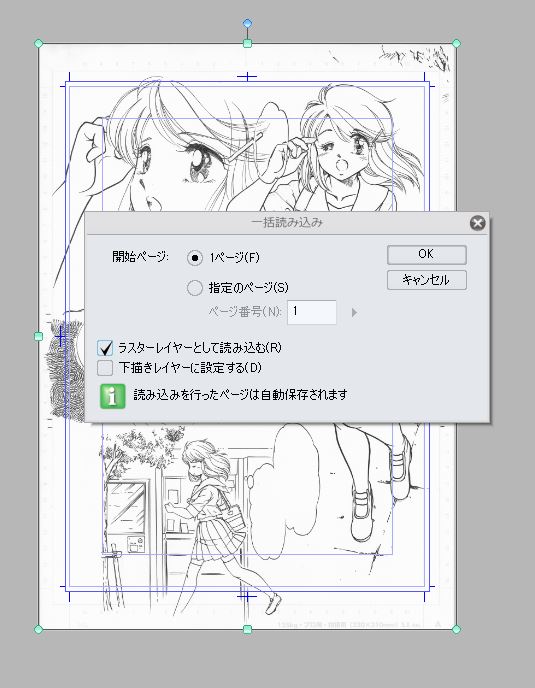
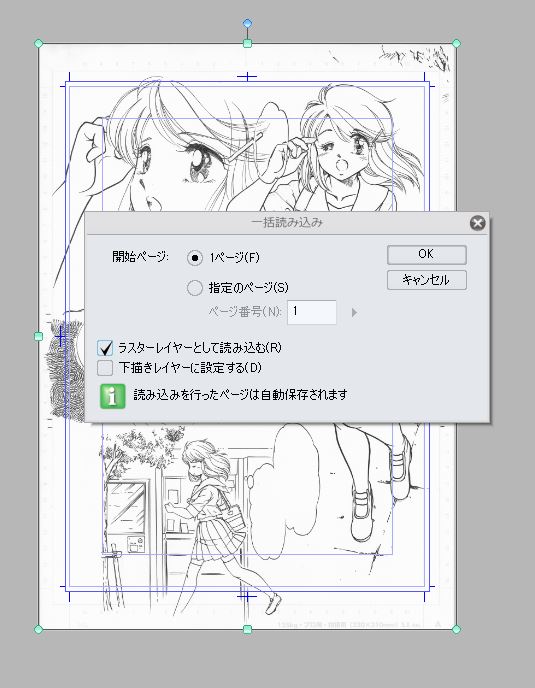
 一括読み込みのダイヤログが開きます。
一括読み込みのダイヤログが開きます。
ここで「ラスターレイヤーとして読み込む」のチェックをONにするかOFFにするか難しいところですが、自分のやってみた感触では、「画像素材レイヤー」を「ラスタライズ」する一手間が増えるとしても、OFFでやったほうが安全ではないかと思います。
何故かといえば、「スキャン画像が傾いていた時の傾き補正」「スキャン画像のリサイズ・移動」「万一キャンバスからはみ出て読み込んだ時のリカバリ」がやりやすいという点で、「ファイル」→「読み込み」→「画像」で「画像素材レイヤー」として読み込む方法と同等のほうが安全だと感じました。
この方法で読み込んだら、読み込み指定した画像のページ数分だけ、画像を配置して保存してくれます。
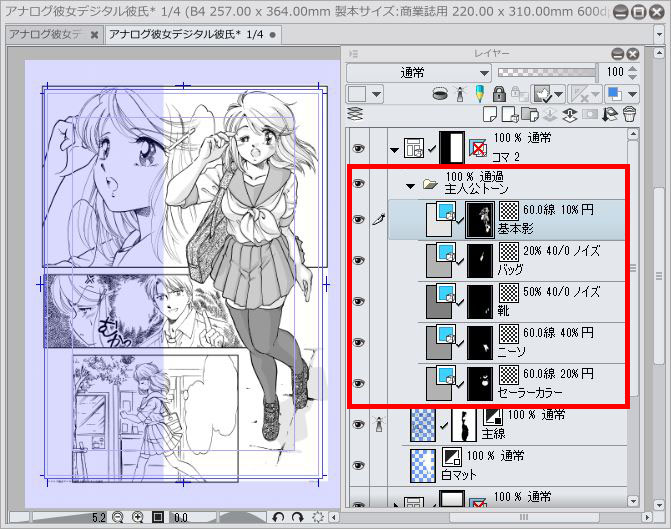
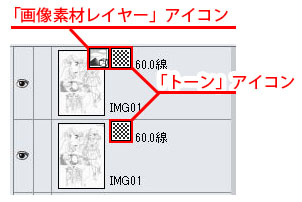
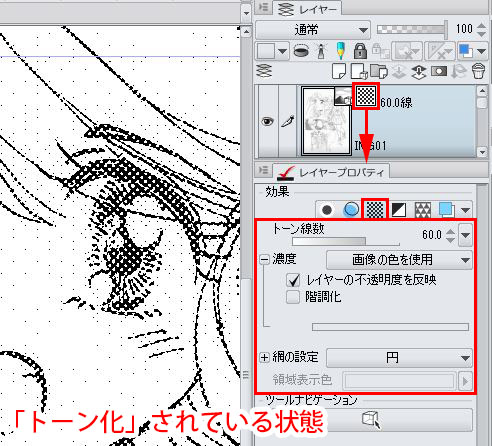
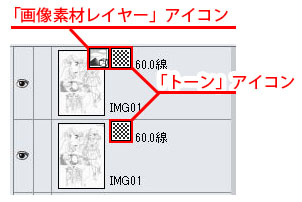
 読み込んだレイヤーは、色深度が「カラー」か「グレー」なので、大抵「トーン化」されています。
読み込んだレイヤーは、色深度が「カラー」か「グレー」なので、大抵「トーン化」されています。
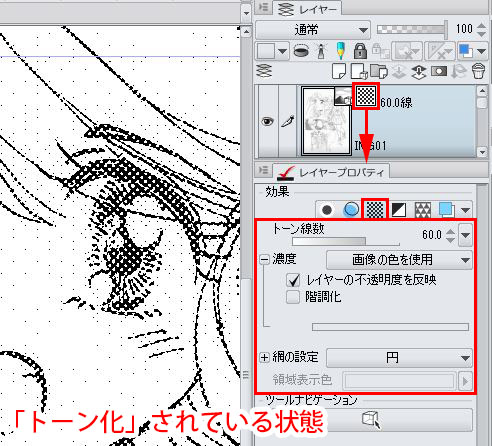
「画像素材レイヤー」の場合も「ラスターレイヤー」の場合も、「モノクロ」でなければ、自動的に「トーン」アイコンが表示された状態になっています。
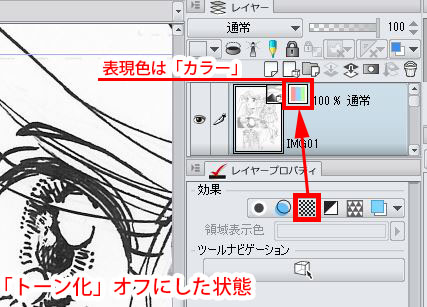
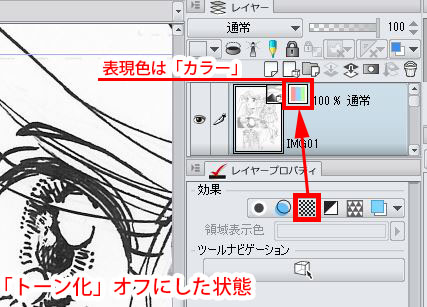
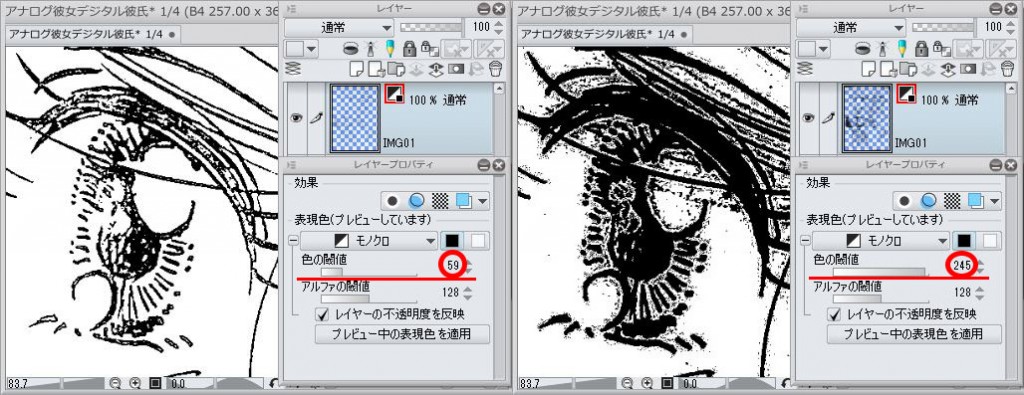
このレイヤーは線画として使いたいので、「トーン化」はオフにして、表現色を「カラー」「グレー」から「モノクロ」に変更します。


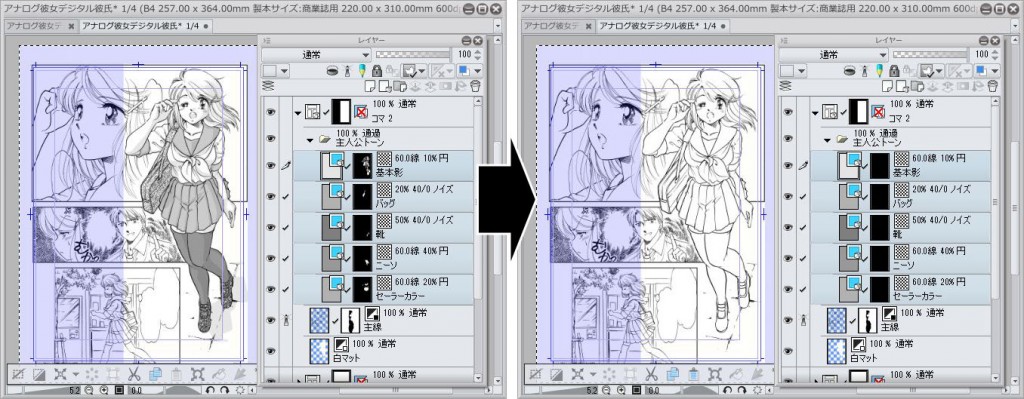
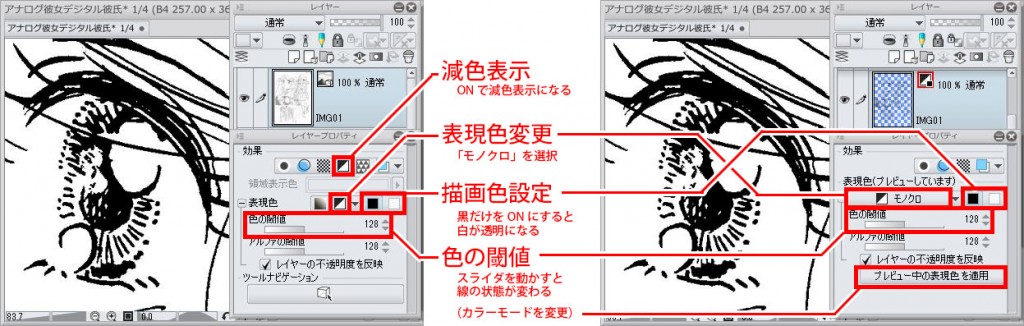
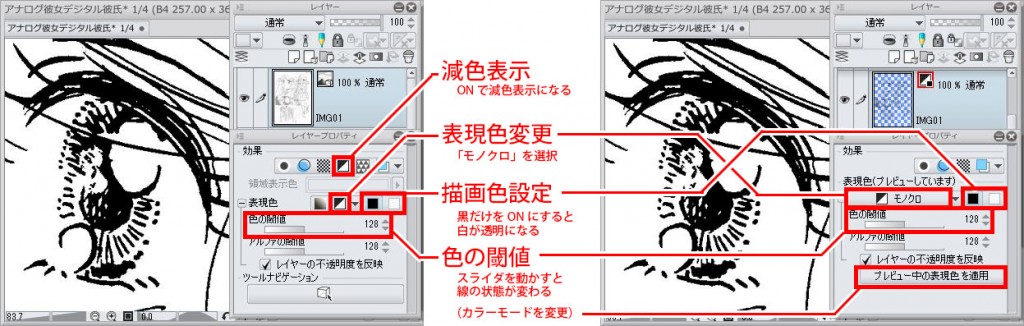
次にレイヤーを「モノクロ」化します。レイヤーが「画像素材レイヤー」「ラスターレイヤー」の両方の場合を纏めてみました。レイヤーのカラーモードがグレーの場合は少し表示が変わります。 「色の閾値」を動かすことで、線の状態が変わります。左に動かすと細い線やゴミが飛んで、右に動かすとゴミや汚れが浮き出てきます。
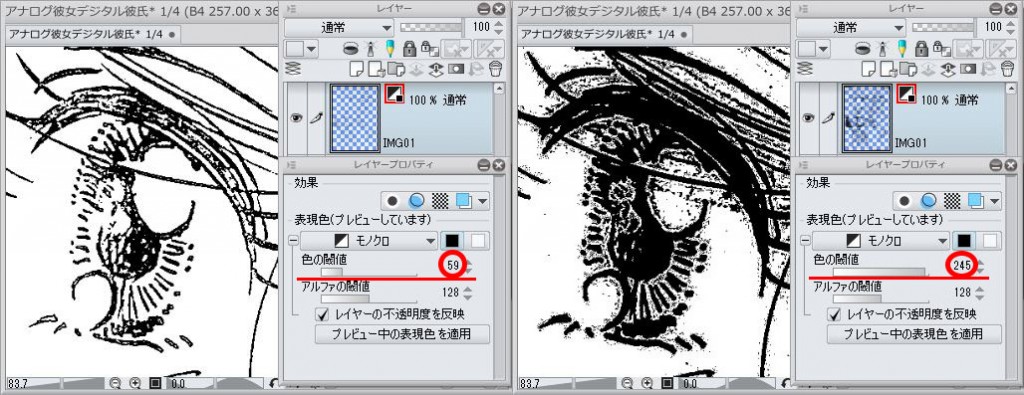
「色の閾値」を動かすことで、線の状態が変わります。左に動かすと細い線やゴミが飛んで、右に動かすとゴミや汚れが浮き出てきます。 スキャンした時の紙のうっすらとした汚れや紙の色、鉛筆の消し跡などは、この調整次第でかなり飛ばすことが出来ます。最初に「レベル補正」や「トーンカーブ」で調整してもいいんですが、スキャン状態が良ければ、わりとこれでなんとかなります。
スキャンした時の紙のうっすらとした汚れや紙の色、鉛筆の消し跡などは、この調整次第でかなり飛ばすことが出来ます。最初に「レベル補正」や「トーンカーブ」で調整してもいいんですが、スキャン状態が良ければ、わりとこれでなんとかなります。
「画像素材レイヤー」は、そのままでは直接修正ができないので、閾値調整が終わった段階くらいで「ラスタライズ」を行って「ラスターレイヤー」にして、それから「ゴミ取り」などの作業をします。
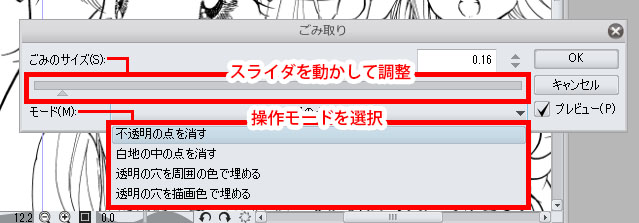
ゴミ取り関係は、ざっくりとした所はペンや消しゴムでやったほうがおそらく綺麗に仕上がりそうです。でもCLIP STUDIO PAINTには一応「ゴミ取り」のフィルタが付いています。画像の状態によっては使い手が有るかもしれません。
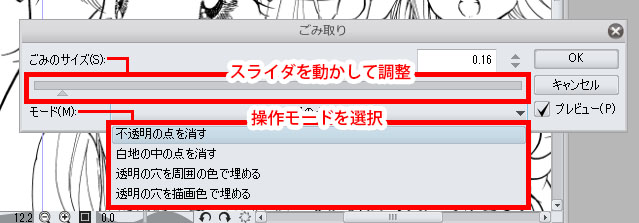
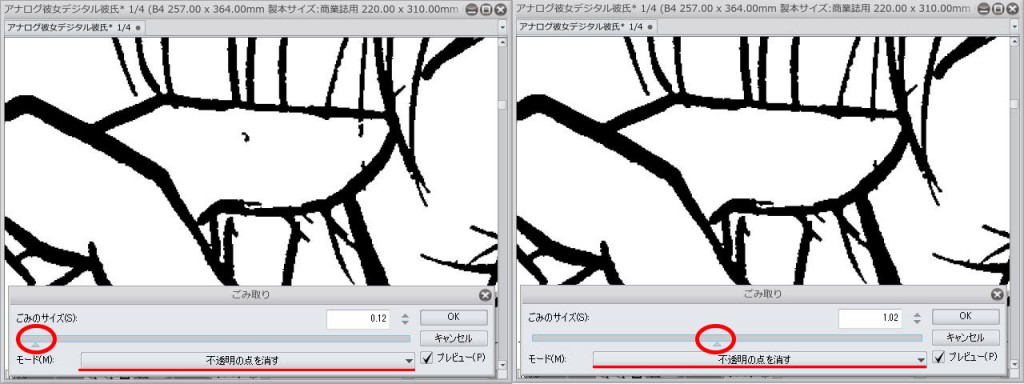
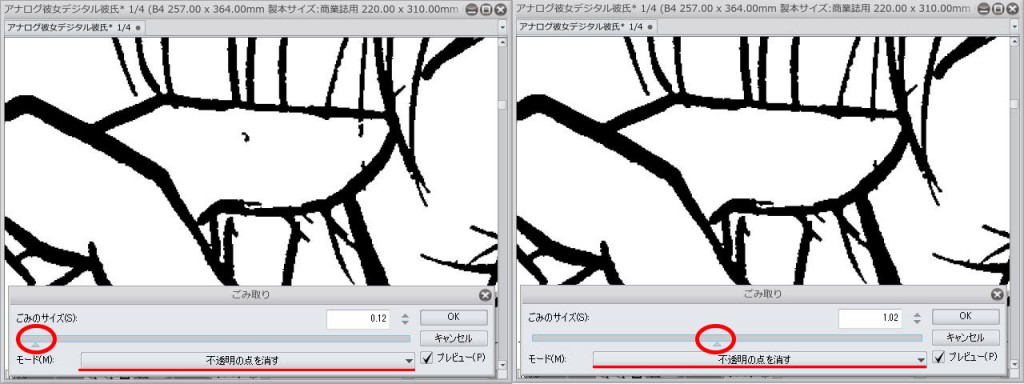
「フィルタ」→「線画修正」→「ゴミ取り」を選ぶとこんなダイアログが出てきます。 「モノクロ(透明地に黒)」のレイヤーに「不透明度の点を消す」を使った例はこんな感じ…
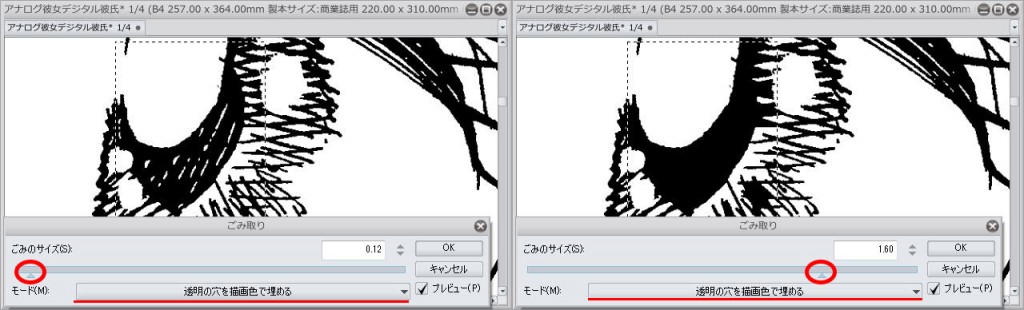
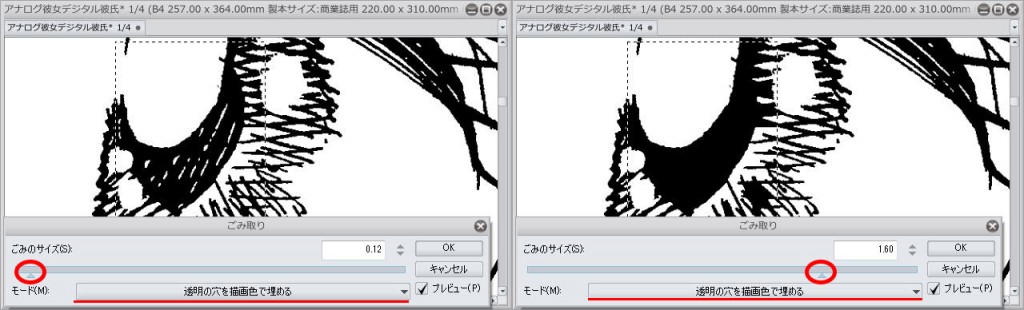
「モノクロ(透明地に黒)」のレイヤーに「不透明度の点を消す」を使った例はこんな感じ… 「モノクロ(透明地に黒)」のレイヤーに「東名のアナを周囲の色で埋める」を使った例
「モノクロ(透明地に黒)」のレイヤーに「東名のアナを周囲の色で埋める」を使った例 ただ、高解像度のレイヤーに対してまるまる全体にこのフィルタをかけると処理がかなり重くなります。出来れば選択範囲を取って分けて処理する方が楽そうです。
ただ、高解像度のレイヤーに対してまるまる全体にこのフィルタをかけると処理がかなり重くなります。出来れば選択範囲を取って分けて処理する方が楽そうです。
こんな感じのことをプリントで長々とまとめました。今日の所はA4が9枚。普段は2~4枚なので、今回はさすがに多めです。
ちなみに、自分の授業用のプリント、みっちり手順を書きすぎると言われたことがあります。それなりに情報を入れている関係で「後で見りゃいいや」と思われて、結局「説明していないのと同じ」状況になる場合があるので、授業ではちょっと気をつけておきたいな…と常々思っていますが…これがなかなか…(;´∀`)。。。。
 この作品が「未完成」のままだった理由は、描きかけの最新データがディスクトラブルでCLIP STUDIO PAINTで開けなくなってしまってげんなりしてしまったというのが最大の理由です。
この作品が「未完成」のままだった理由は、描きかけの最新データがディスクトラブルでCLIP STUDIO PAINTで開けなくなってしまってげんなりしてしまったというのが最大の理由です。