人に伝えるためにまとめるという作業は、客観視できるようになるというのが大きなメリットですね。
授業用のプリントで「トーン」のことを説明しようと進めていて気付いたこと…。
そう思ったら「トーンの使い方」という視点で説明するのは正しいんだろうか、と思ってしまいました。
マンガを描くときに使う道具の一種なので「トーン」には違いないんですけど、CLIP STUDIO PAINTでは、「トーン」の概念を根本的に見なおして、もっと自在性を増すという方向で組み込んだ、という視点で捉えてみると、各ツールの挙動が結構腑に落ちるようになってきました。
凄く抽象的な言い方ですけど、好意的に見れば、セルシスが意図していることは、おそらく長期的なスパンでマンガ界の多様性に柔軟に対応できるアプリケーションにする、という位置づけにしたいんだろうな、と想像できます。
CLIP STUDIO PAINTでおそらく引っかかるツールの一つは「操作」ツールじゃないかなと思っています。
これが理解できるようになれば、おそらくCLIP STUDIO PAINTの操作に対しての戸惑いはかなり解消されるようにも想像できます。
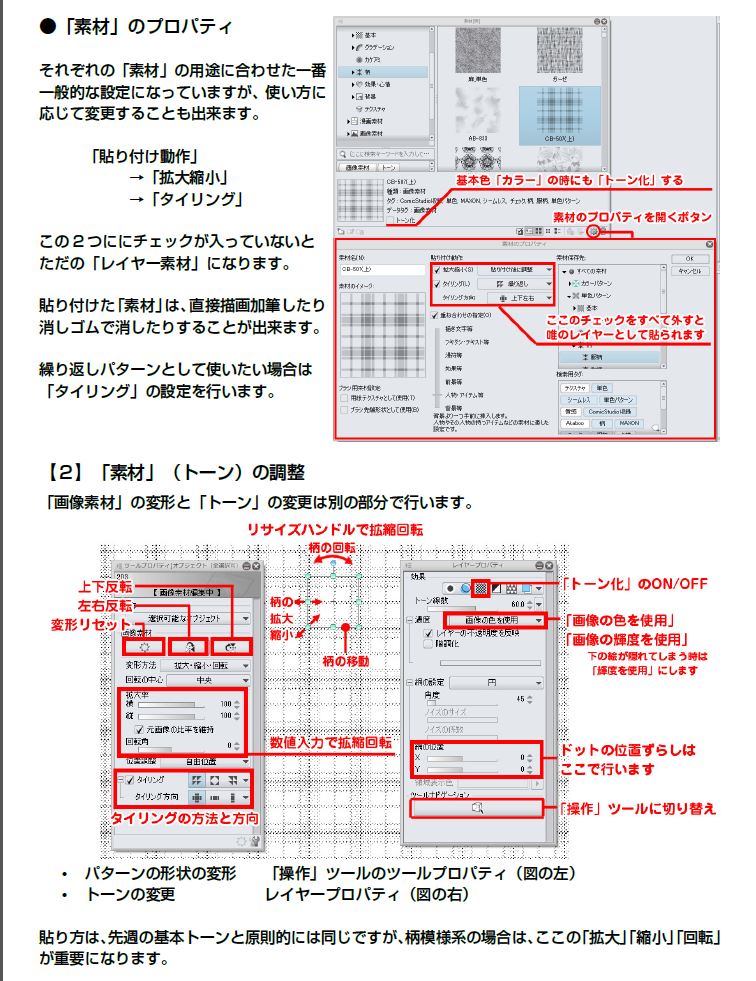
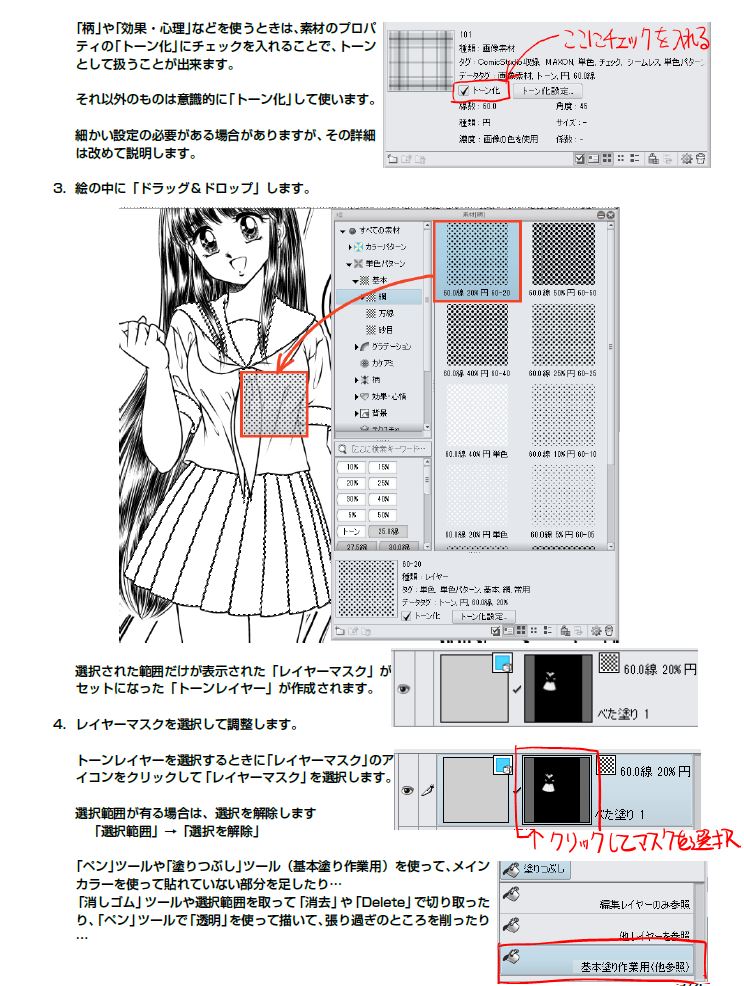
例えば「トーン化」した「画像素材」の操作について…
「トーン化」そのものの調整は「レイヤープロパティ」で行いますが、「画像素材」そのものの操作(拡大・縮小・回転・タイリング)は「操作」の「オブジェクト」ツールプロパティの【画像素材編集中】で行うというわけです。
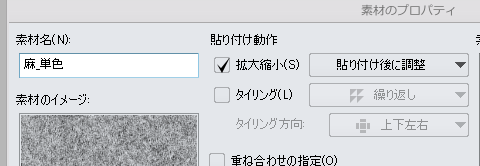
「タイリング」された「画像素材」を貼り付けると、変なところに「リサイズハンドル」が表示されてしまうので、
『 なぜこんな辺鄙なところに「リサイズハンドル」が表示されるんだよ! 』
…ってイライラしてる人も多いんじゃないでしょうか。(自分がまさにそうですw)
「操作」ツールにして「画像素材編集中」で「タイリング」をOFFにすると、基本パターンは「リサイズハンドル」の位置のみに表示されます。
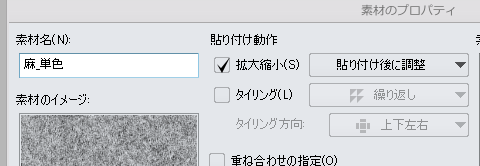
逆に「素材のプロパティ」の「貼り付け動作」の「拡大縮小」をON、「タイリング」をOFFにして貼り付けたら、貼り付けた場所に「リサイズハンドル」が表示されます。
貼った後に「タイリング」をONにしたら、「リサイズハンドル」の場所はそのままに、「タイリング」されるわけです。
あぁなるほど…
『 ベースとなる「画像素材」の位置に「リサイズハンドル」が表示される 』
ってことかな?
ということで実際に確認してみたところ、「リサイズハンドル」の表示位置には以下の様な法則がありました。
- 「素材を貼り付ける」コマンド使用
→ キャンバスの中心
- ドラッグ&ドロップで貼り付けた場合
→ ドロップ場所
…そう考えると、「リサイズハンドル」は変な位置に表示されるわけではないんですが、キャンバスの隅っこの領域に貼ったパターンの調整をするために、離れた場所の「リサイズハンドル」を操作するハメになるというのはやはり馴染めません。
「リサイズハンドル」を「タイリング」の時には自動的に操作しやすい別のUIに切り替わるという機能でもついてくれれば大分違うような気がします。
多くのユーザーが求めているのは、「目的に最適化されたツール」なわけですが、「ComicStudio」=「CLIP STUDIO PAINT」という図式では捉えることが出来ない人が多かった、というのが現実な訳です。
むずかしいですね…。ユーザーが今現在求めているものとメーカーが目指しているものが必ずしも一致しているわけではないという現実。
しかし、限定的な範囲ですが、移行に難色を示している人の意見を垣間見る限りは、マンガの描き方・スタイルなどが人によって全く違うと言っても、求めているものは案外共通項が多い様に見えます。
実際ComicStudioに搭載されていたのにCLIP STUDIO PAINTに搭載されていないという機能が有るのは事実だし、それが人によっては致命的な場合は移行を保留するのも頷けます。
またループしてしまうんですけど、セルシスさんは、移行を保留・断念している人の具体的な意見・視点をアンケートでも取って検証してみたほうがいいんじゃ無いかと思います。
「こうすればComicStudioでやっていたのと近い結果が得られますよ」というのが必ずしも最善の解決方法じゃないというケースも多々あるので…。