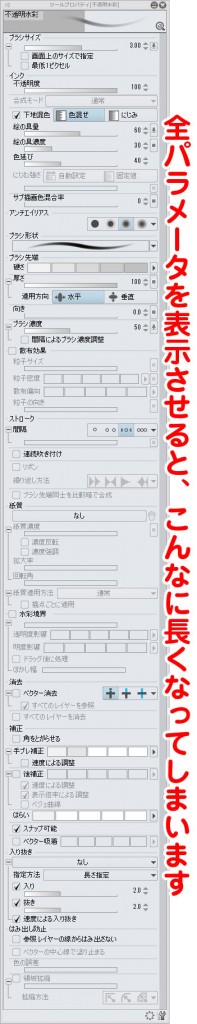
昨日の「【CLIP STUDIO PAINT】クリスタのトーン~授業用プリントより~」に引き続き、今日もプリント投下でお茶を濁します(^_^;)。
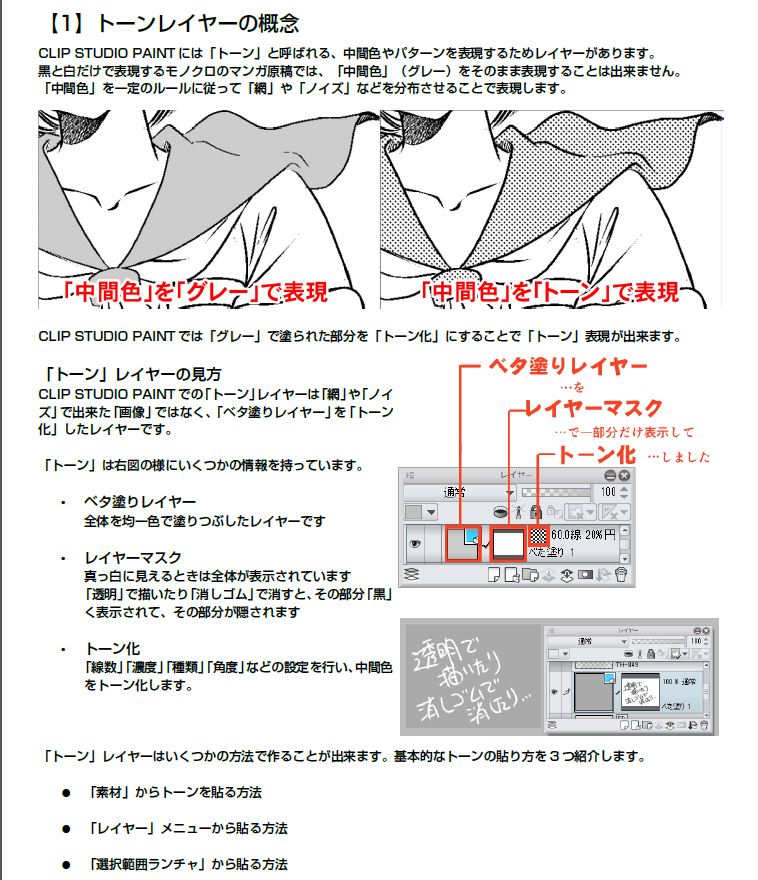
CLIP STUDIO PAINTのトーンと書いていますが、結構重要な点として、実は…「CLIP STUDIO PAINTにはトーン専用のレイヤーは用意されていない」んです。
その代わりに、一部のレイヤー(コマレイヤー)を除き、すべてのレイヤーがいつでも「トーン化」することが出来るという点がポイントです。
ある意味今までの「トーン」の概念を覆しているCLIP STUDIO PAINTの「トーン化」機能なんですが、この概念を理解できれば、おそらくものすごく応用力が増すんじゃないかと思います。
(ただ、それがほんとうに役に立つかどうかは、その人の作風・作画スタイルによって変わると思いますが…)
それでは投下します。 早速書いています。
早速書いています。
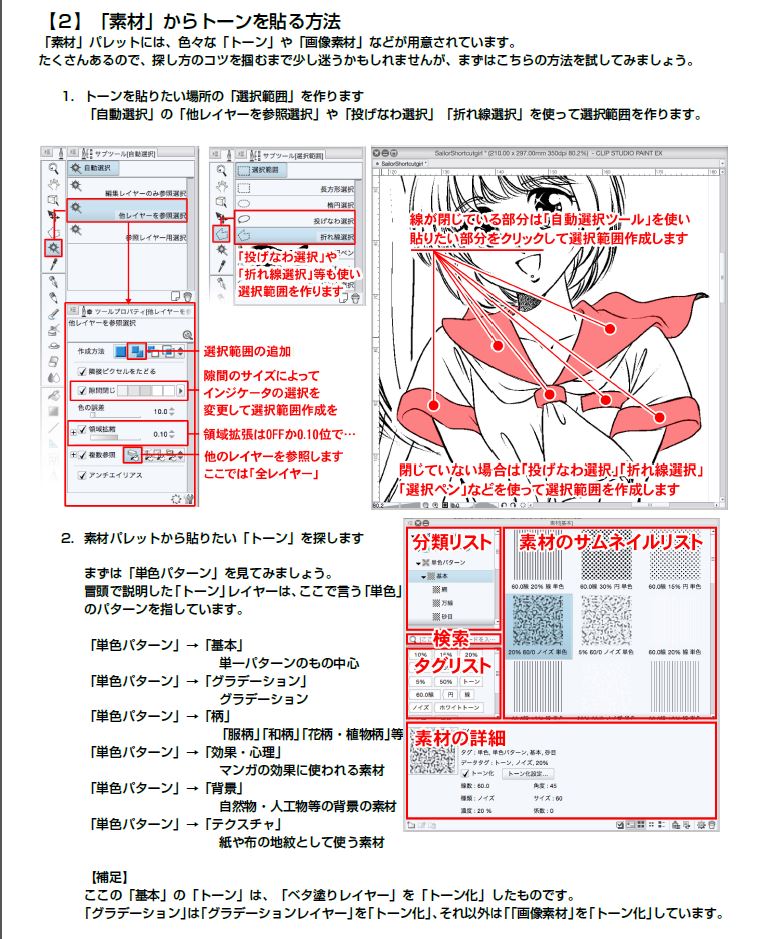
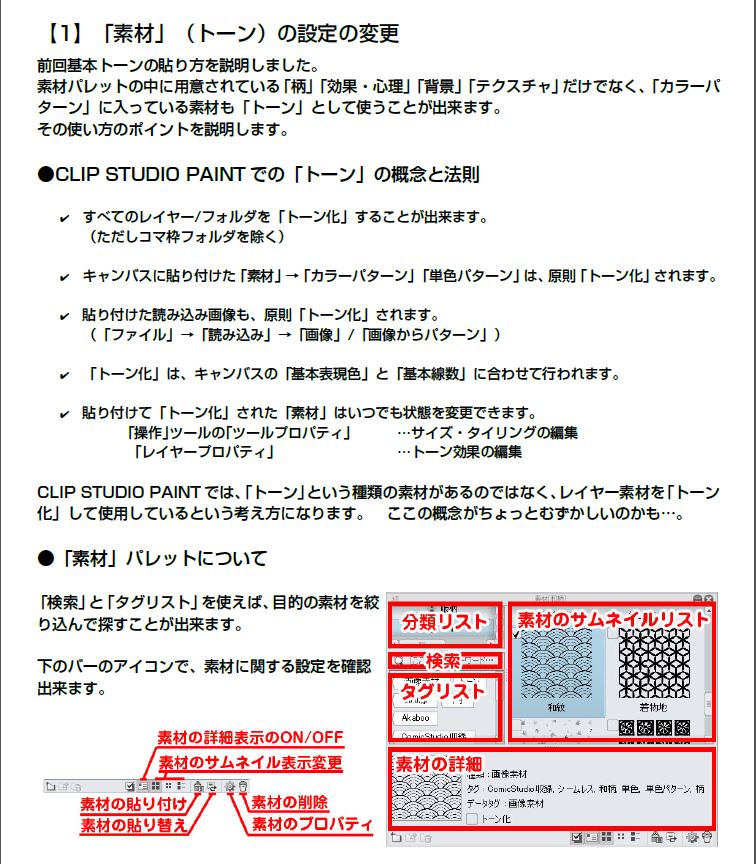
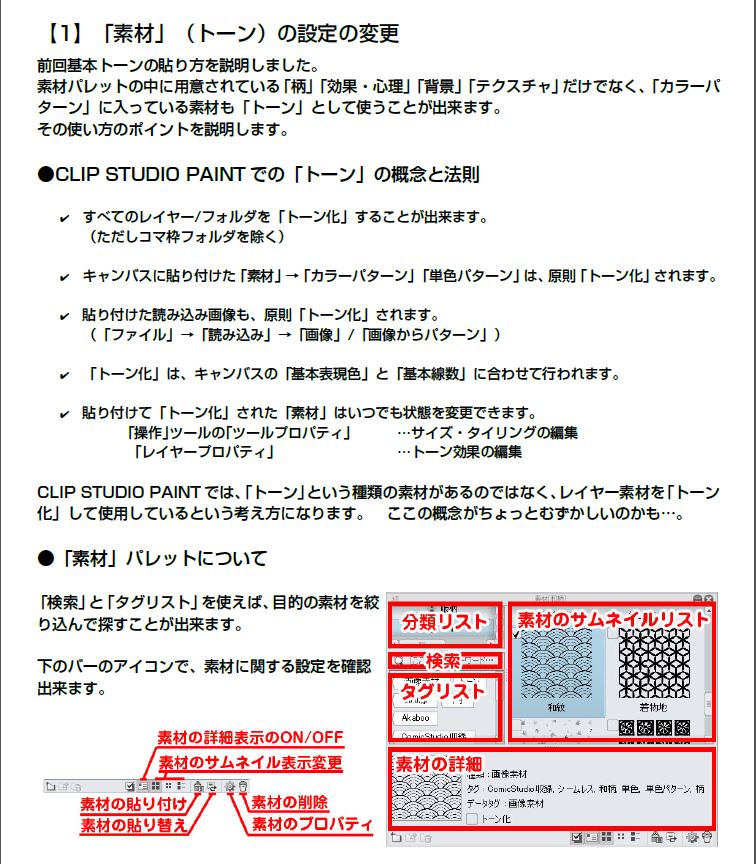
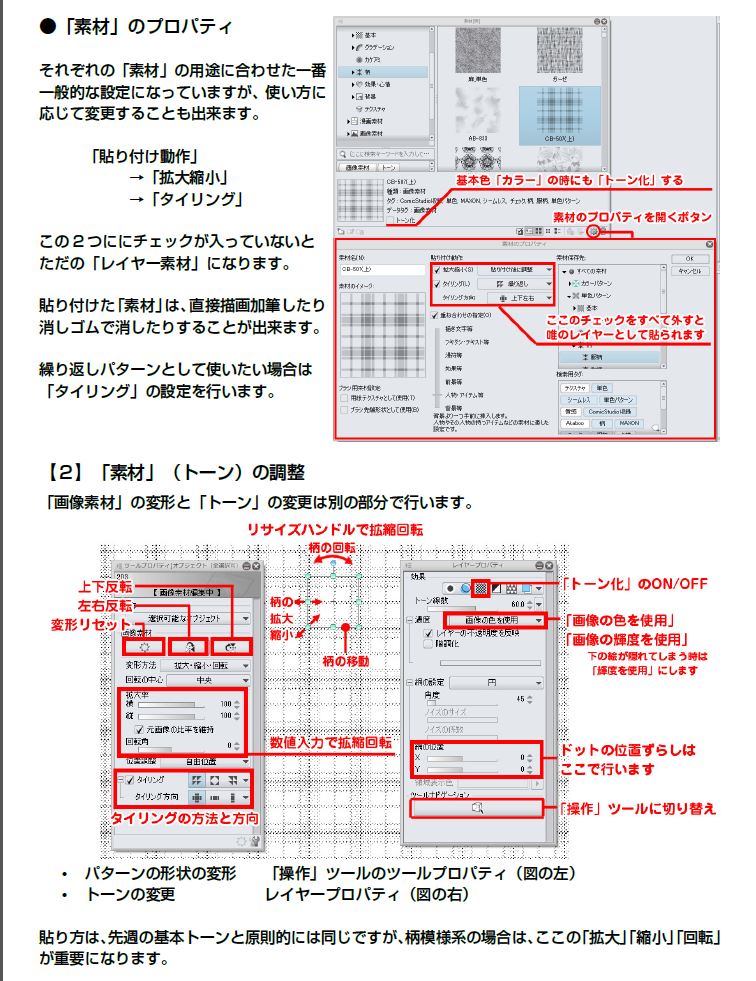
ここでは「素材」(トーン)という書き方に変えています。
よくよく「素材」の分類リストの部分を見てみると、「トーン」とカテゴライズされているものはないんですね。つまり「これはトーンでこれはトーンじゃなくて…」なんて使用用途による分類はハナから行っていないというわけです。
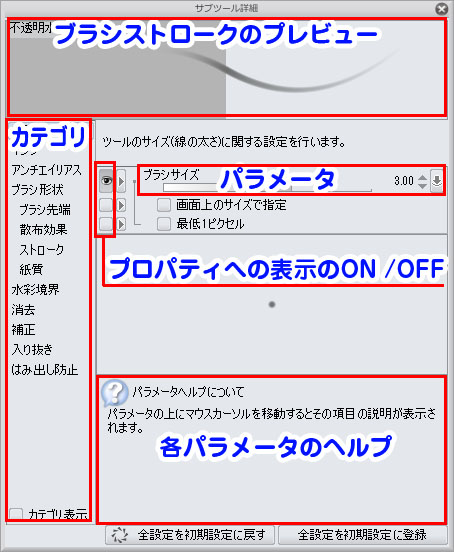
だって「すべてのレイヤーはトーン化出来る」んですから…。 ここの【2】に貼り付けている画像、シンプルにまとめたつもりですが、操作上の重要なポイントをまとめています。
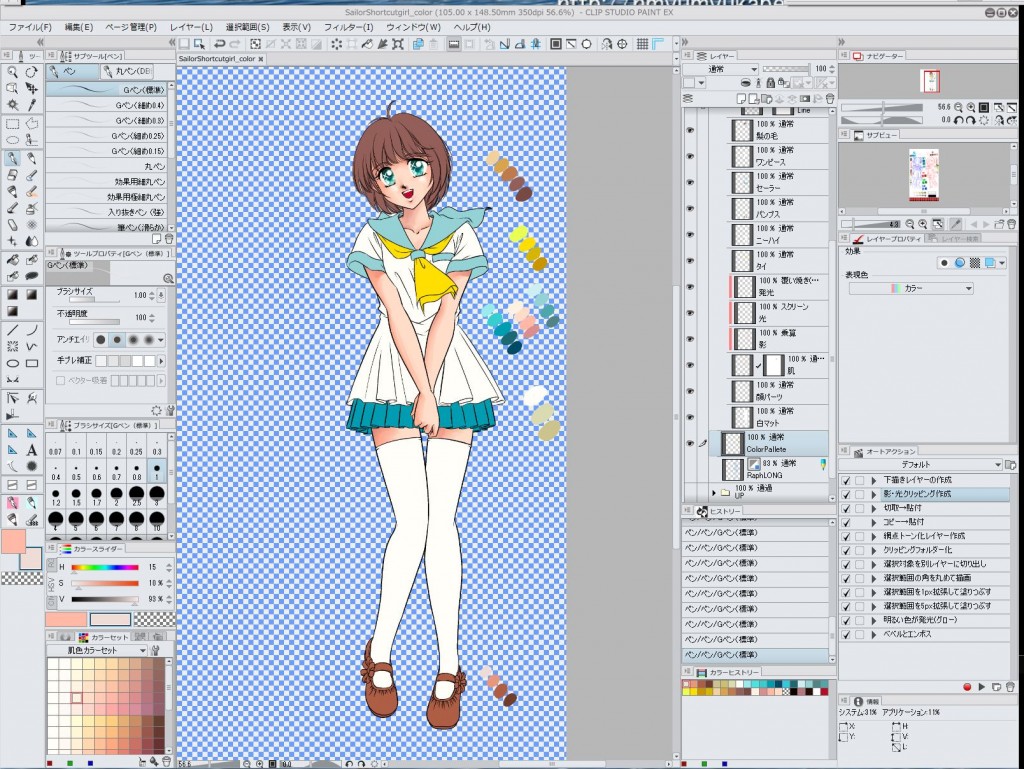
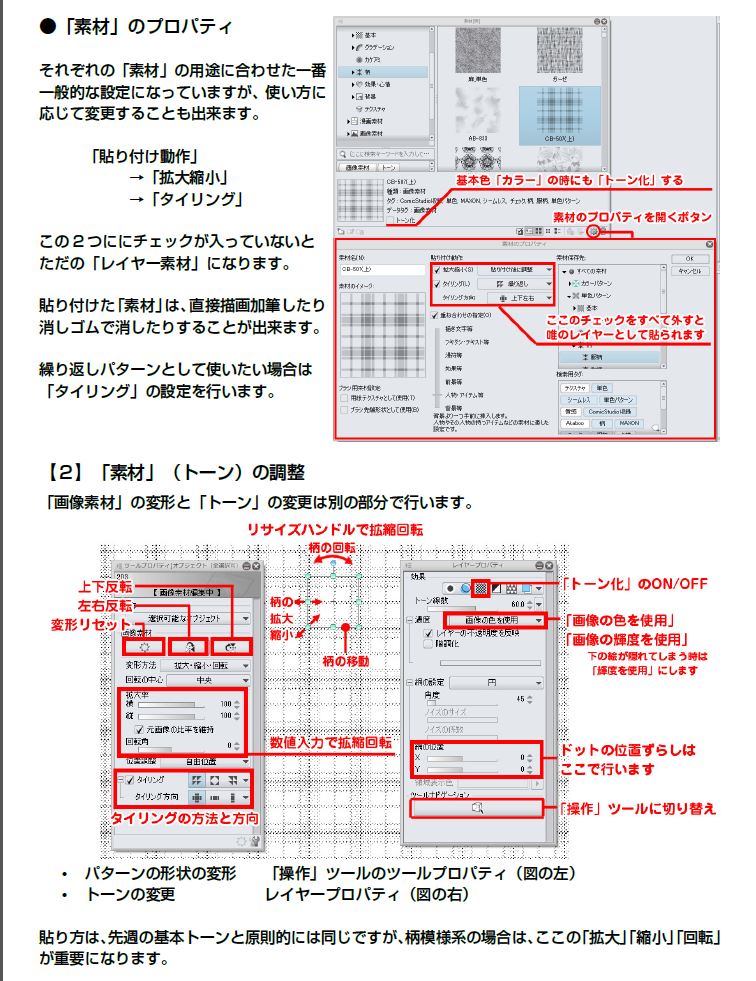
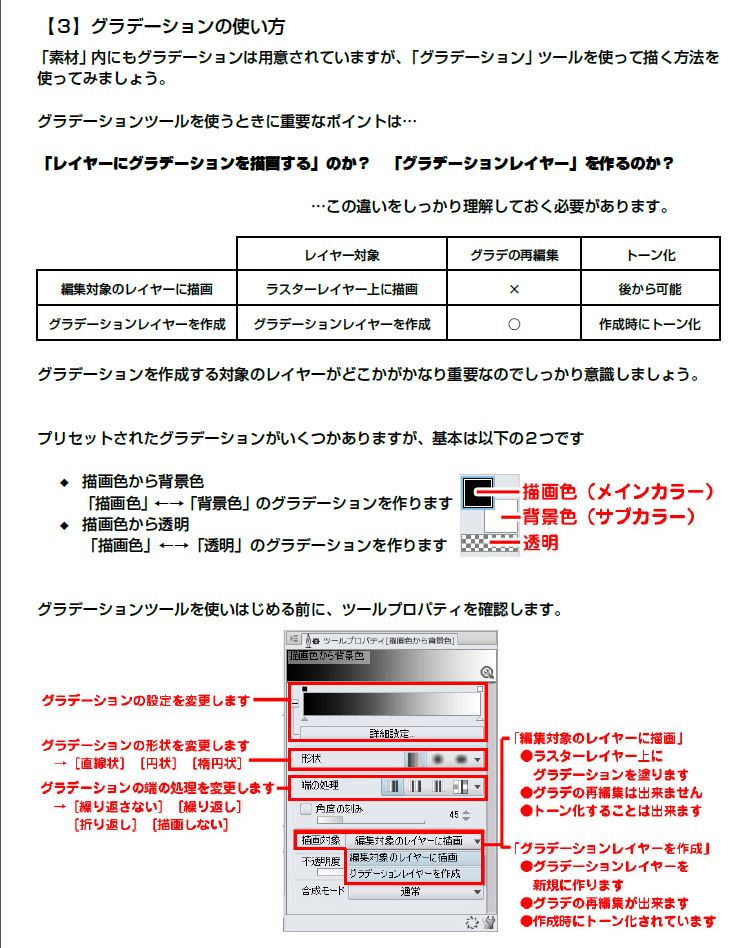
ここの【2】に貼り付けている画像、シンプルにまとめたつもりですが、操作上の重要なポイントをまとめています。
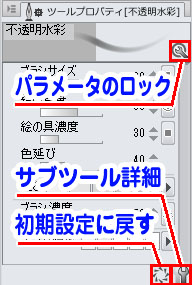
- まず、レイヤーの「表示効果の変更」は「レイヤープロパティ」を見て決めます。
- その時に、そのレイヤーを「編集」したいと思ったら、「レイヤープロパティ」の下部にある「ツールナビゲーション」に表示されているツールを選びます。
- ツールが最適なものに切り替わるので、その後「ツールプロパティ」を見て、そのレイヤーを「編集」します。
…と、こんな手順で操作できるわけです。
レイヤーの種類によっては、「ツールナビゲーション」に表示される「ツール」が変わったり、複数表示されたりするので、「編集する対象に合わせたツールを一発で選ぶことが出来る」様になっているんですね。
もし、この「ツールナビゲーション」を選ばずに、ツールパレットから直接操作する「ツール」を選んでいる人は、「レイヤープロパティ」経由で「ツール」を選んでみて下さい。
この操作性は、凄く単純なことのようでかなり重要なポイントじゃないかと思っています。 グラデーションの使い方、ものすごく簡単に説明しています。簡単に書いているけど簡潔じゃないからかえってわかりにくいかも…。難しいなぁ…。
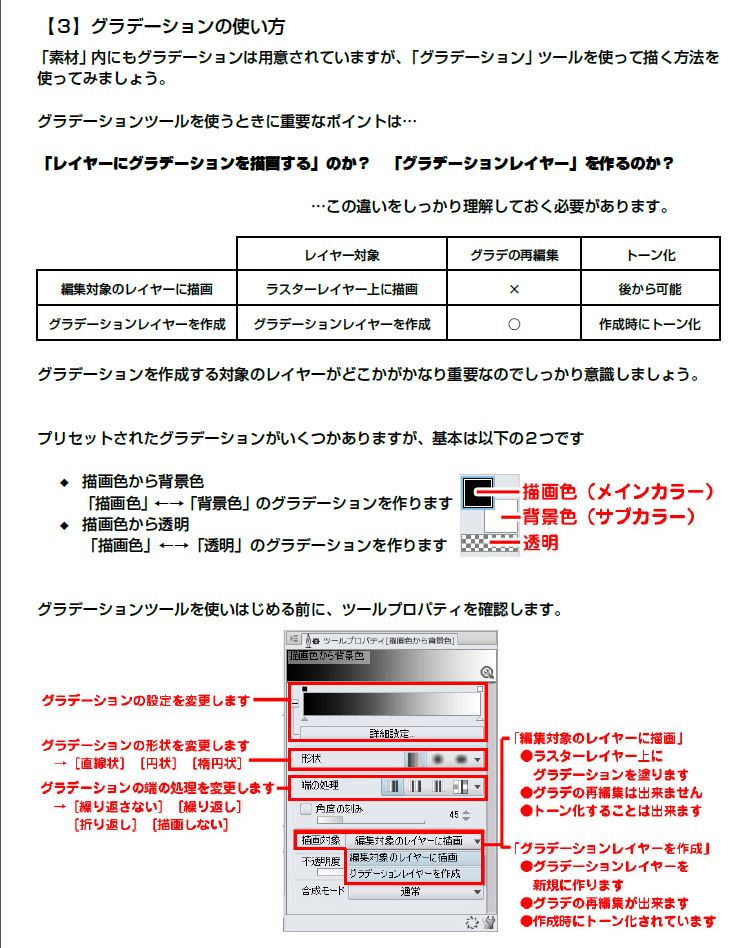
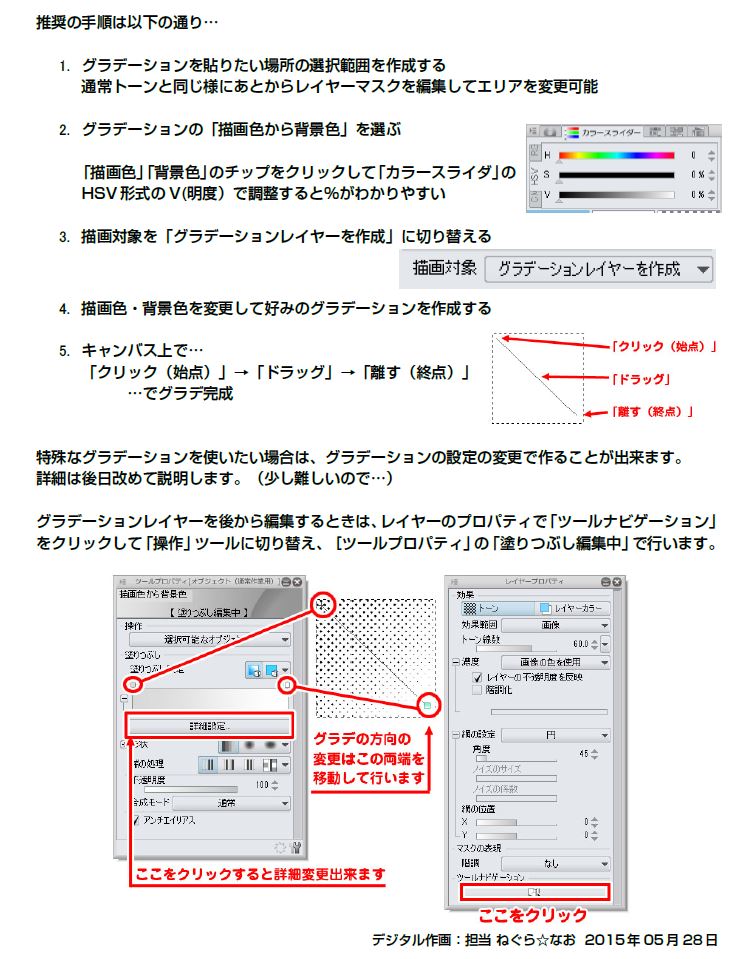
グラデーションの使い方、ものすごく簡単に説明しています。簡単に書いているけど簡潔じゃないからかえってわかりにくいかも…。難しいなぁ…。

ここでのポイントは、「ツールプロパティ」の「描画対象」の「編集対象のレイヤーに描画」と「グラデーションレイヤーを作成」の使い分けだと思います。
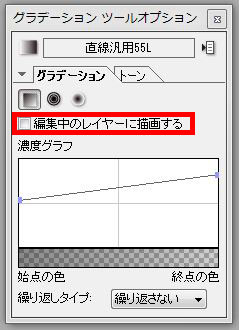
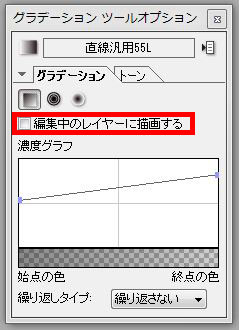
ComicStudioのグラデーションツールにも、ツールオプションに「編集中のレイヤーに描画する」のチェックボックスがありました。
CLIP STUDIO PAINTではデフォルトにグラデーションのサブツールが全部「編集対象のレイヤーに描画」になっているので、「再編集できるグラデーションレイヤー」が作りたい人は、この「描画対象」を「グラデーションレイヤーを作成」に切り替えることを忘れないようにしなきゃいけません。
それと、ComicStudioともひとつ決定的に違うのが、グラデーションの基本色が「黒」か「白」のみで、「黒から白」という表現ではなく、「黒」または「白」の「透明度」でグラデーションを作っているという点です。
CLIP STUDIO PAINTには「メインカラー(描画色)」と「サブカラー(背景色)」と「透明」を使ってグラデーションを作ります。
(…という表現は少し語弊はあります。細かいグラデーションの編集を行うときには、キーポイントになる部分を、「メインカラー」「サブカラー」の色にかかわらず、好きな色・好きな透明度に設定することが出来ます。)
グラデーションのサブツールのサムネイルが、「メインカラー」=赤・「サブカラー」=白で作られているのもちょっと誤解を招きかねないような気がしますが…(^_^;)。。。まぁこれは慣れるしかないですね。 またもやざっくりとした説明です(^_^;)。
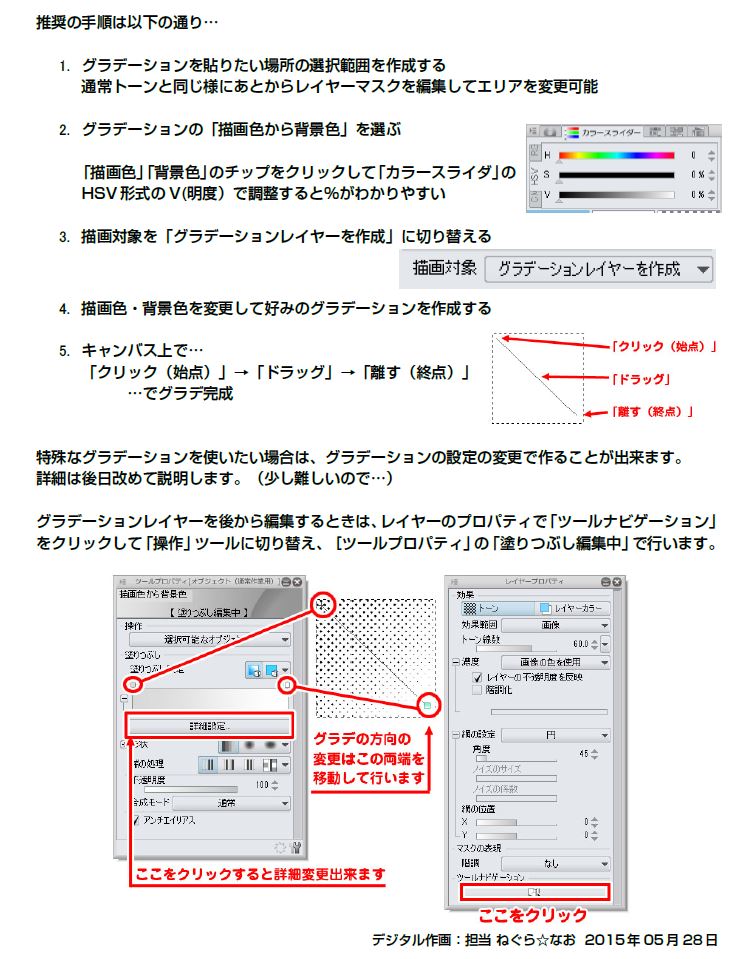
またもやざっくりとした説明です(^_^;)。
実際に目の前でやってみせるのが一番早いんですね。グラデーションに関しては。
CLIP STUDIO PAINTでは「素材」から持ってきても、この「ツールナビゲーション」に慣れれば、あとからのグラデの再編集が結構楽です。
ComicStudioのグラデは、有無も言わさず「グラデーション」ツール使ったほうが自在でした。
素材のトーンから貼るのは、位置合わせ・方向合わせ・サイズ合わせが難しくて無駄に時間がかかってしまうので、グラでツールで一発ピッとやるのが圧倒的に楽です。
CLIP STUDIO PAINTとComicStudioの比較をして違いを理解する事が結構重要なんだろうな、と思います。もっと理解を進めて行かなければいけないなですね。


 今日はこれくらいでほんとご勘弁ください。マジ今眠いです。週の頭の体調不良が未だに少し残っています。
今日はこれくらいでほんとご勘弁ください。マジ今眠いです。週の頭の体調不良が未だに少し残っています。