大きな山は大体超えました。
奥さんの原稿、あと少しでなんとか無事に終わりそうです。
そんなこんなで、特に話題が有るわけではないんですが、さんざん「授業のプリント」という話を出しているので、ほんの少し公開します。
結構時間に追われて作っているので、時に荒かったりミスがあったりすることも多いです(^_^;)。
そんな時は授業内で修正して、後日画像の修正やテキストの修正をして行って、何回かに分けて細かくブラッシュアップしています。
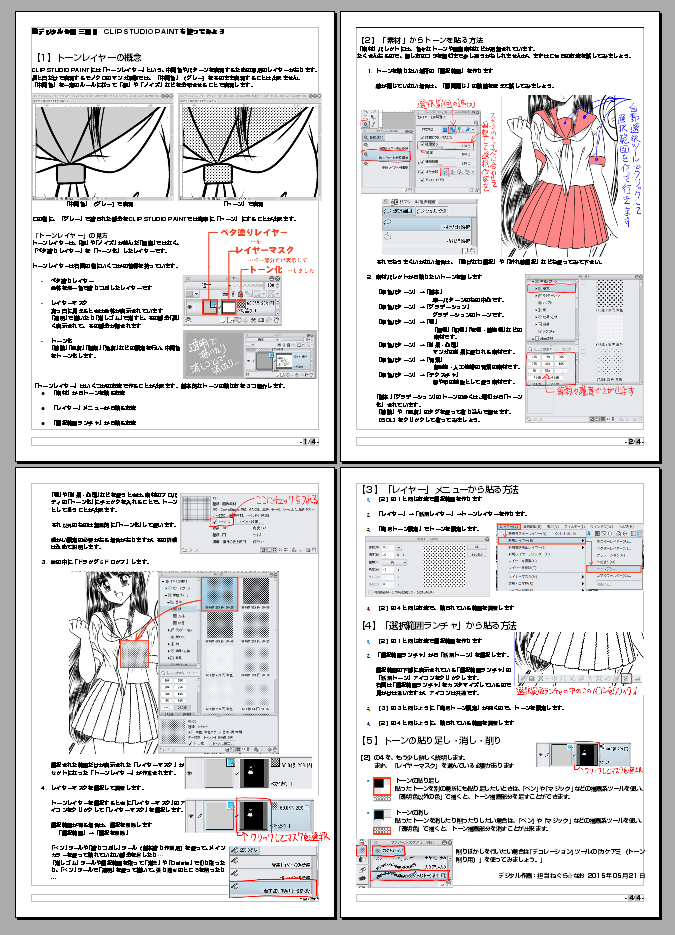
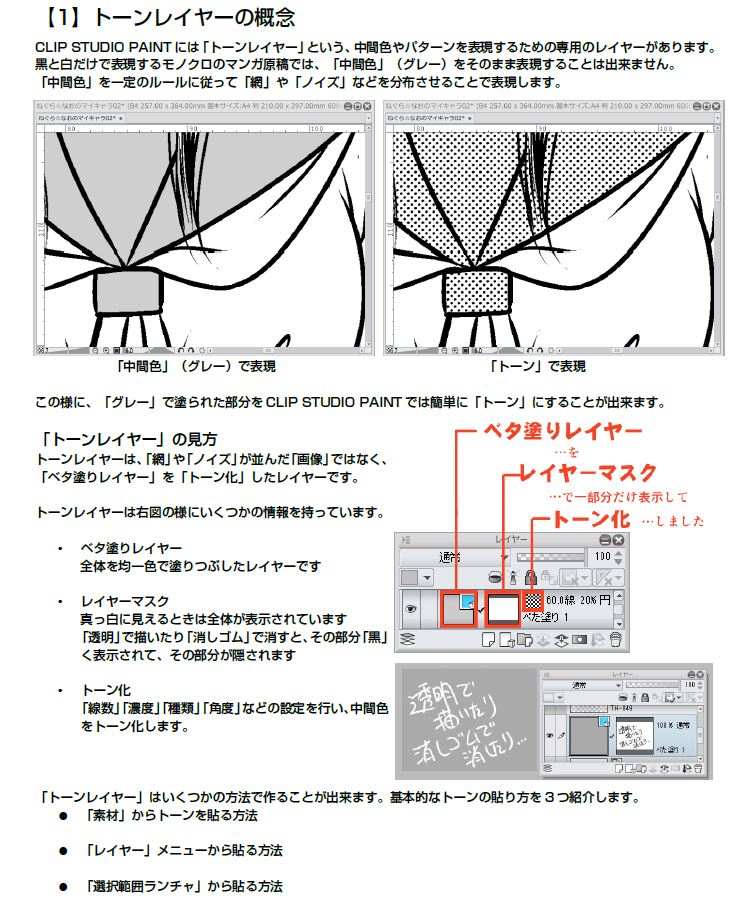
今回は「トーン」の基本についての話をした時のプリントです。
CLIP STUDIO PAINTはトーンがわかりにくいとかComicStudioと違いすぎててやだという声が聞こえてきます。実は自分も最初はそうでしたが、ある一線を超えた時に「ああ、なるほどね」と思うようになりました。
それでも、「こうだったらいいのに…」とComicStudioのトーンと比較して思うことがあるのは否めません。まぁそこら辺についてはおいおい話していくとして…。
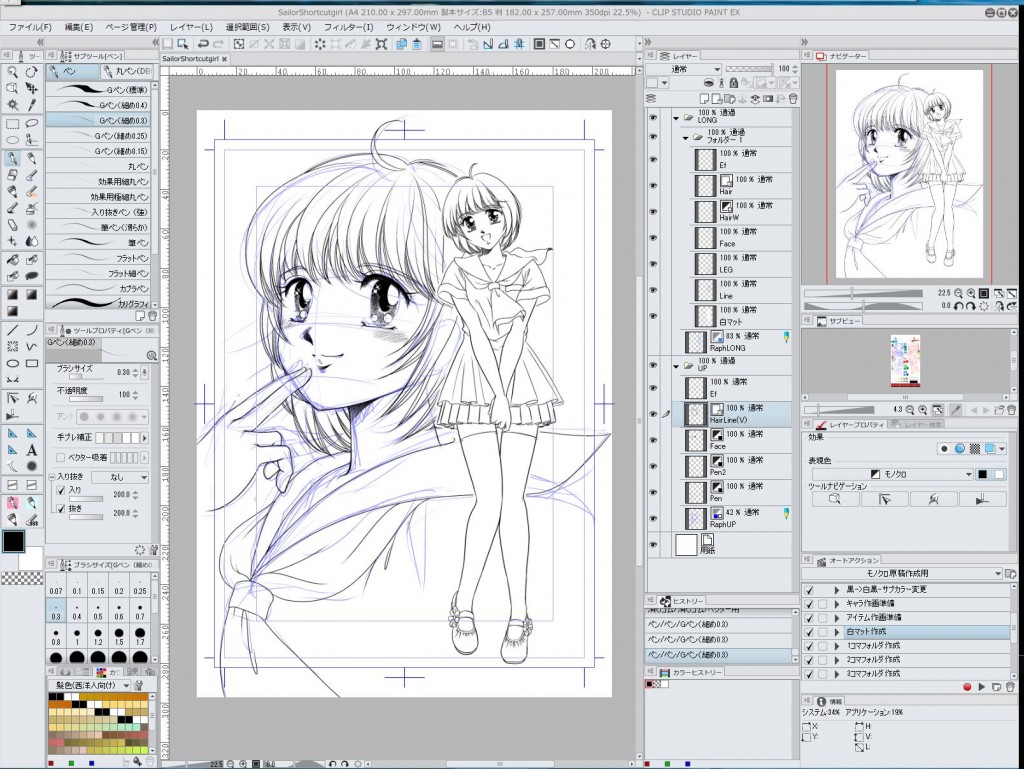
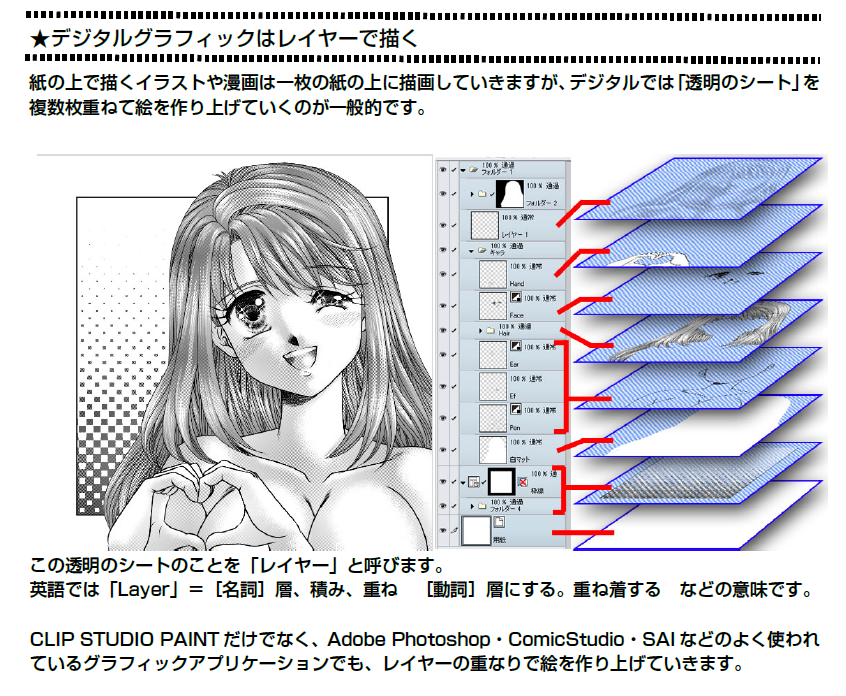
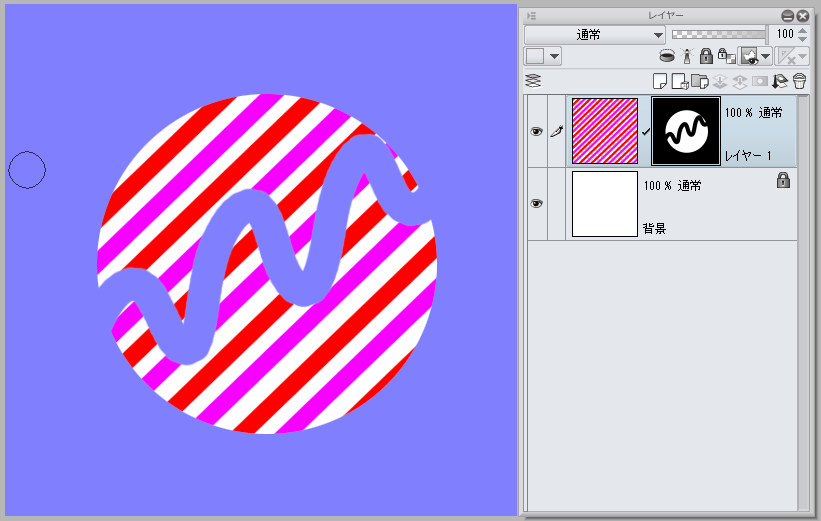
それでは投下します。 ここで書いている「トーンレイヤー」の見方に戸惑う人も多いと思います。
ここで書いている「トーンレイヤー」の見方に戸惑う人も多いと思います。
実はレイヤーに関する情報がすぐに分かるようなビューになっているんですが、それを把握するまでには少し慣れるための時間が必要だと思います。
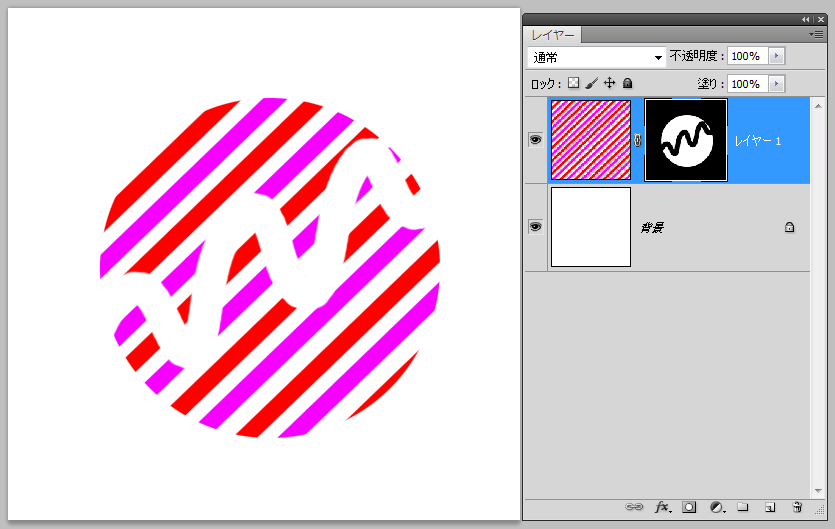
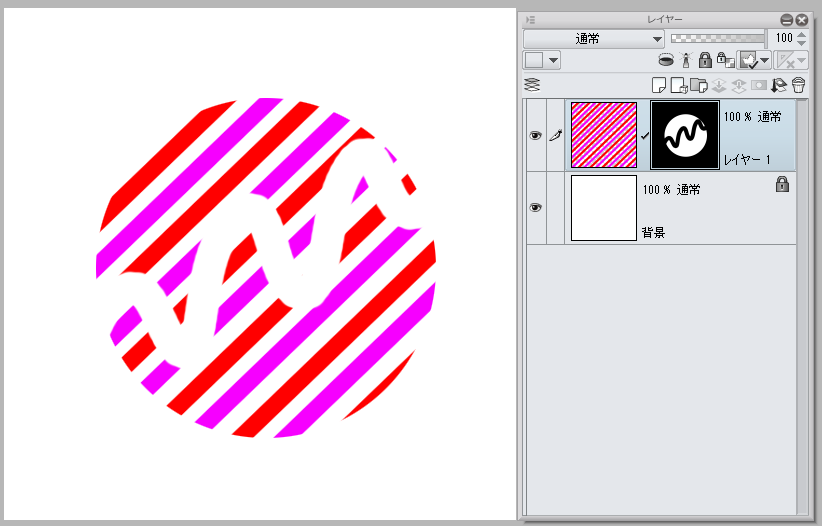
以前も少し書きましたが、「レイヤーマスク」のサムネイルの色(モノクロ)と、マスク操作時に使う選択色の矛盾に結構苦しめられました。
何の事はない、「レイヤーマスク」のサムネイルを無視して、ComicStudioと同じ様に「黒で描く」と「透明で描く」で操作できるんだ、ということさえ押さえておけば、取り敢えずはなんとかなるんですが、当初はトーンを削る(消す)のに「白」で描いて「???」ってなってしまうことが頻繁にありました。 Windows Snipping Toolを使ってスクリーンショットを取って、そのままそこで手書きで説明を書いたので、字が汚くて見づらいです。これは後日作りなおします。さすがに美しくないですから…(^_^;)。
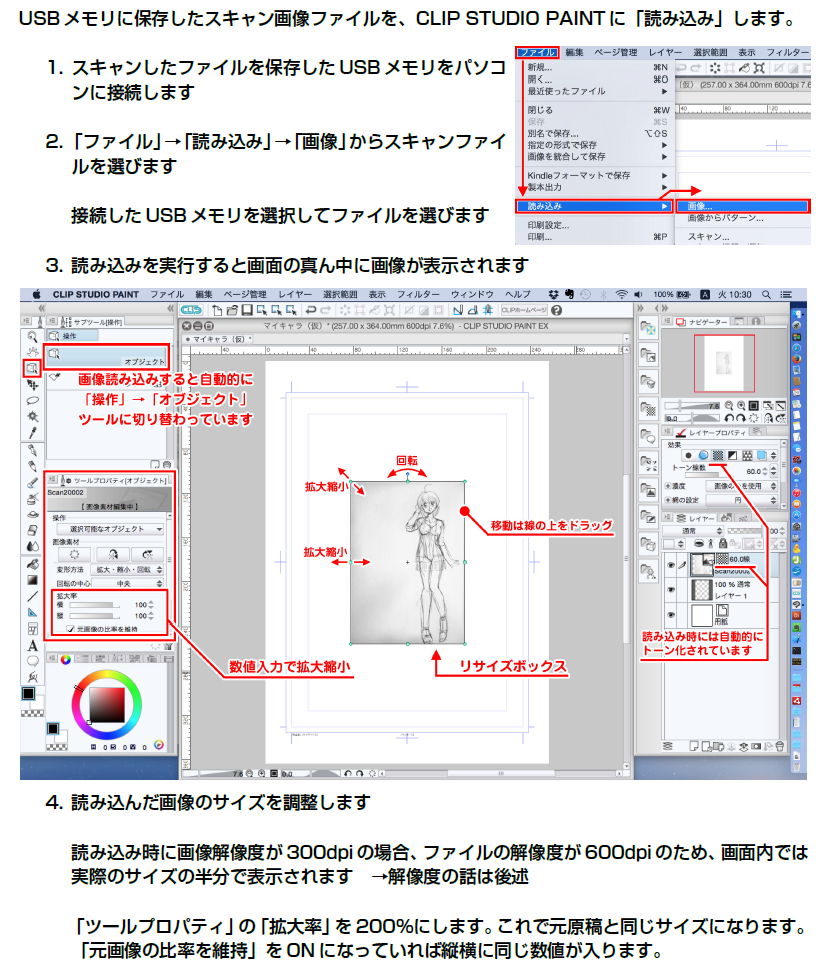
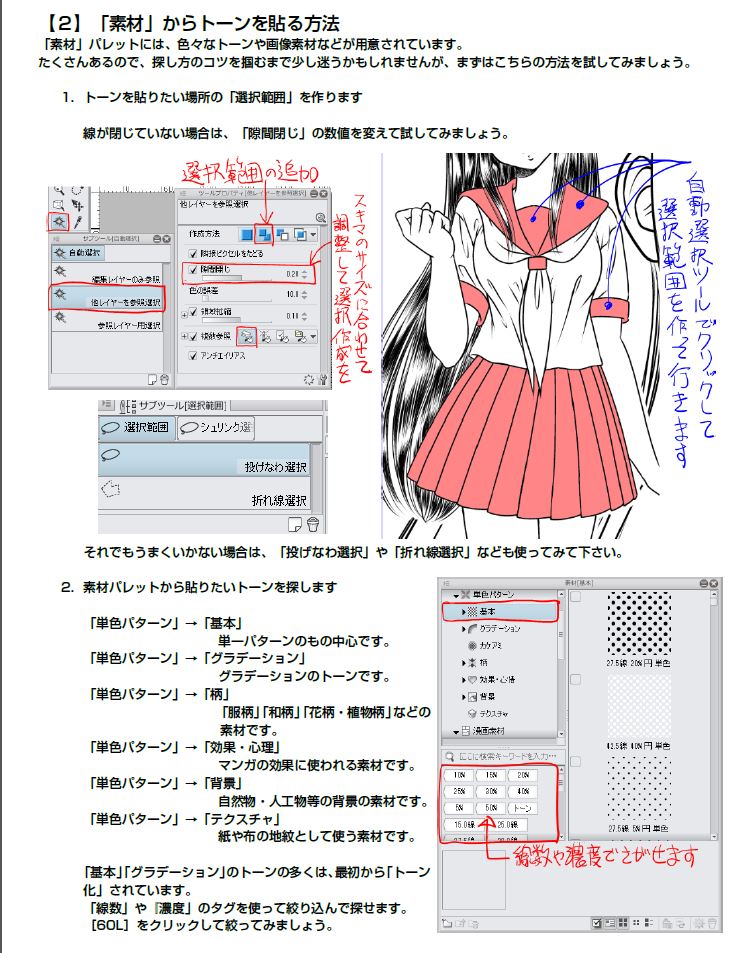
Windows Snipping Toolを使ってスクリーンショットを取って、そのままそこで手書きで説明を書いたので、字が汚くて見づらいです。これは後日作りなおします。さすがに美しくないですから…(^_^;)。
ここで「他レイヤーを参照選択」を使っていますが、デフォルトの設定では、「領域拡張」が大きすぎるので二値原稿(モノクロ原稿)制作だとOFFにするか0.1くらいにしておくのがいいと追加説明しました。
後日「選択範囲」関係のプリント製作時に改めてそういう記載を書き加えました。
全然関係ない話ですが、「自動選択」ツールって「マジックワンド」って呼ぶんですよね。
アイコンもよく見ると「魔法の杖」の様になっています。
これって元々はPhotoshopでの呼称なんでしょうか?Photoshopでのショートカットは「W」。wamd=杖の頭文字なんですよね。最初に考えたのはやっぱりPhotoshopの開発者のKnoll兄弟なんでしょうか?
ちなみにComicStudioでのこの機能は「マジックワンド」と呼んでいます。
「タグ」での検索、項目が多すぎて絞り込みづらいです。名前でのソートも出来ないし…。
以前も要望で書きましたがソート機能をきちんと付けてくれないと、マジに使い勝手が悪すぎてダメダメです。早くComicStudioで出来たサムネイルのソート機能を搭載して下さい。 冒頭に書いている「トーン化」のことですが、CLIP STUDIO PAINTでの「トーン化」の意味と、広い意味での「トーン」の意味に違いがあるので、混乱が生じる可能性があります。
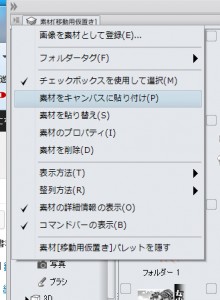
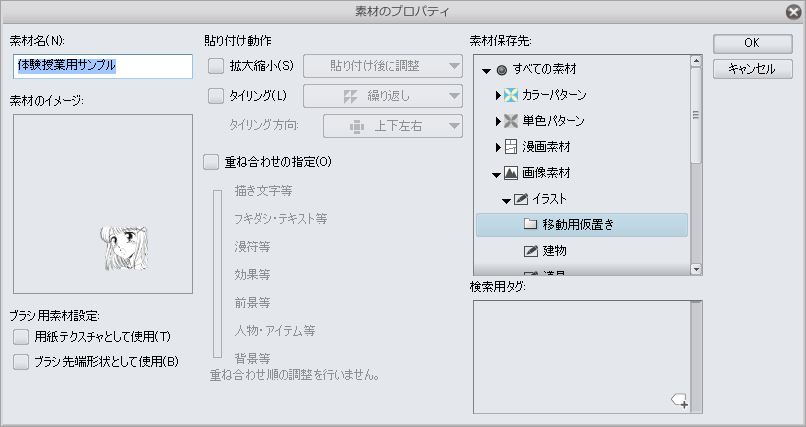
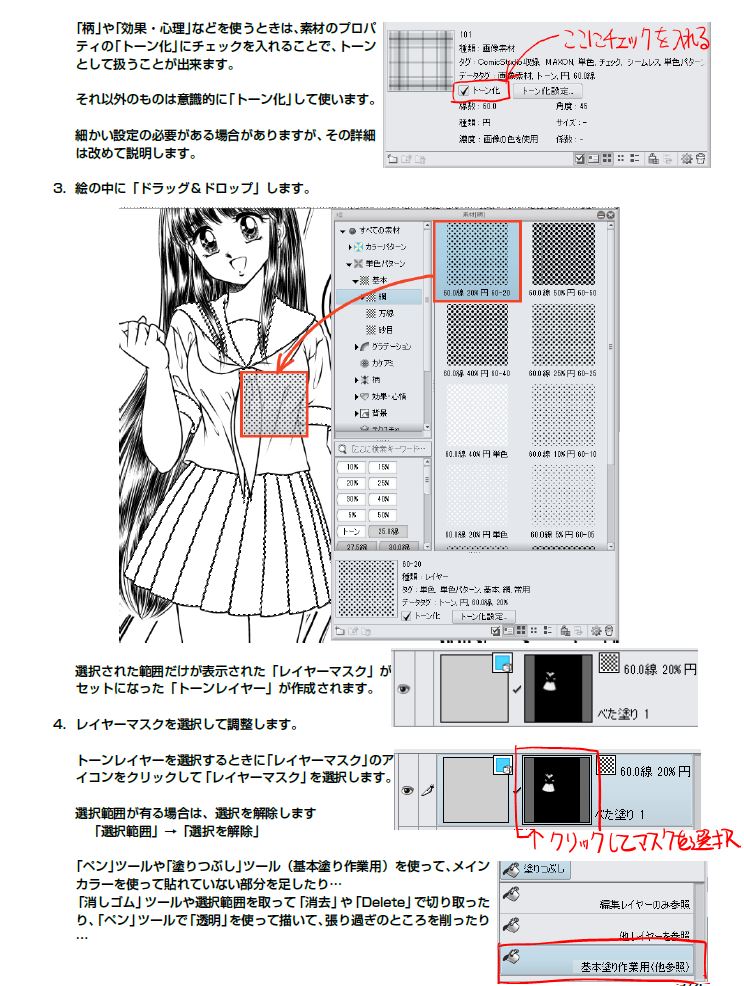
冒頭に書いている「トーン化」のことですが、CLIP STUDIO PAINTでの「トーン化」の意味と、広い意味での「トーン」の意味に違いがあるので、混乱が生じる可能性があります。
例えばIllustStudioでは、カラーのパターンも「トーン」と呼んでいました。レトラセットからCOLOR TONE SUPERというPANTONEカラートーンもありました。
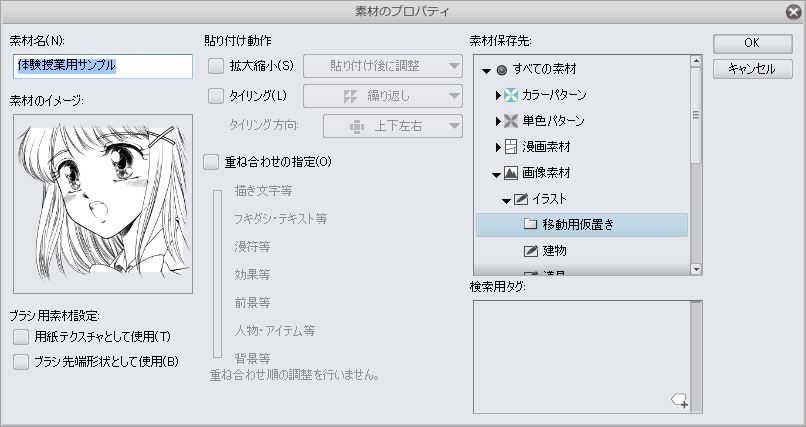
CLIP STUDIO PAINTの場合、素材のプロパティの「トーン化」のチェックをせずに、基本色がカラーの書類に張り込んだ場合は、グレースケールならグレースケールのま ま、カラーならカラーのまま、つまりその色深度のまま貼られるという意味になっています。広い意味での「トーン」の概念なら、カラーのままでも「トーン」じゃないの?ってことになるんですが…
ところが、CLIP STUDIO PAINT上での「トーン」とは「トーン化」=「網・砂目などの一定のパターンで減色したもの」のことを指していて、厳密には一枚目に書いたように「ベタ塗りレイヤー」を「トーン化」したものを「トーン」レイヤーと呼んでいます。
ここに気付くまで、ちょっと混乱することがありましたが、「CLIP STUDIO PAINTには『トーン』という素材は存在しない。すべてのレイヤーを『トーン化』することが出来る」ということを理解できれば成程と思えるようになると思います。
それと、ここで説明している「塗りつぶしツール」の(基本塗り作業用)は、てっきりデフォルトで入っているものだとばかり思い込んでましたが、自分が登録したサブツールでした。ここは修正しておかないと…。 最後の貼り方の部分が結構大雑把ですが、一番最初の段階は「やってみよう」レベルなので、後は実習という段階に入ります。
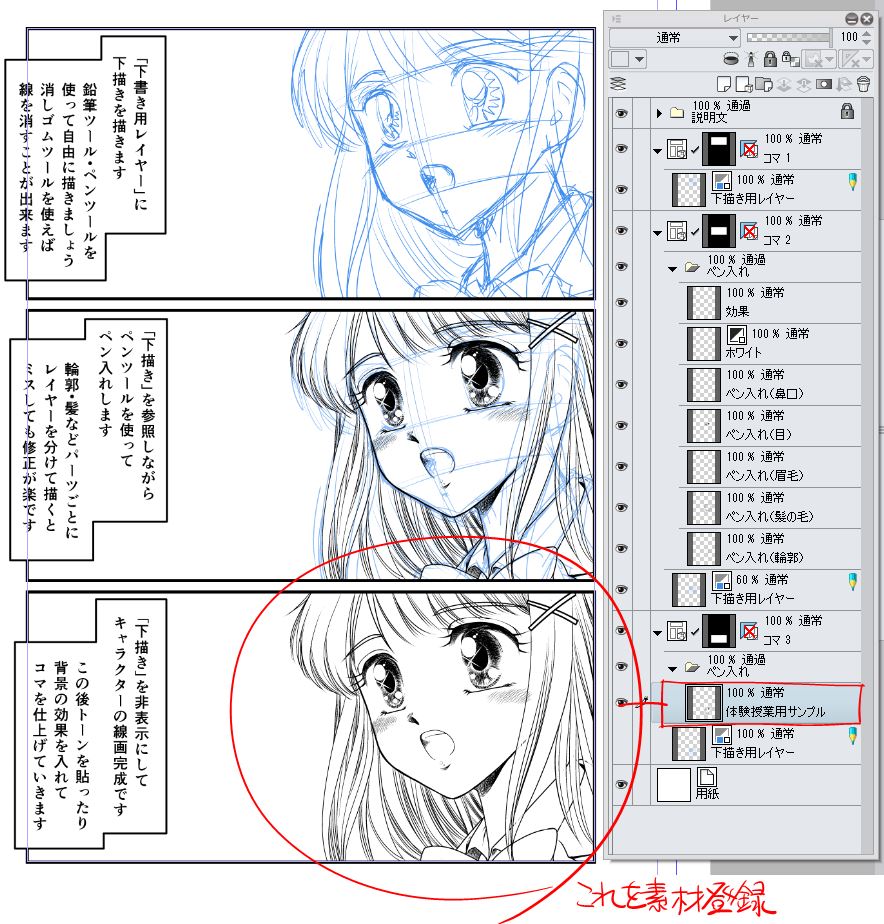
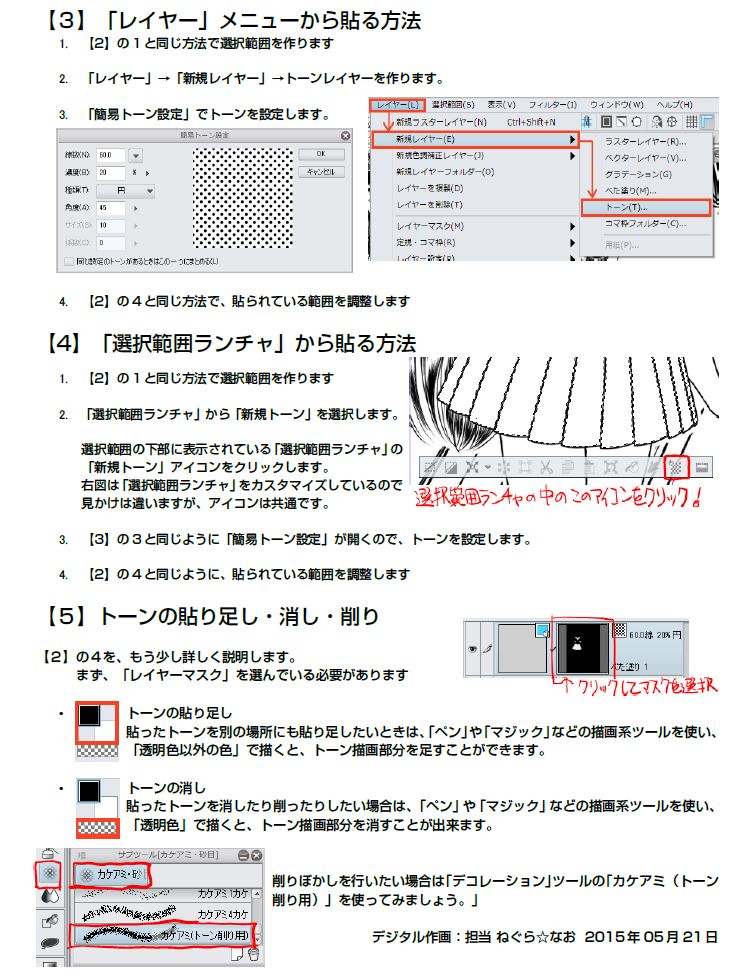
最後の貼り方の部分が結構大雑把ですが、一番最初の段階は「やってみよう」レベルなので、後は実習という段階に入ります。
ここでポイントなのは、【5】に書いていいる「トーンの貼り足し」「トーンの消し」の時に使う「選択色」の所です。特に「トーンの貼り足し」は「黒」でも「白」でもOKなんですね。
ここは出来れば、「黒と透明」しか選択できないようにビューが変わってくれてもいいんじゃないかなと思います。
二値で描くときには、「メインカラー・サブカラー」は「黒・白」で固定化したくなります。表現色が「モノクロ」のレイヤーを選択しているときは、その方が紛れがなくていいんですが…。
それが無理なら、せめて「メインカラー・サブカラー」を「黒・白」に戻せるアイコンがあればなぁと…。Photoshopにある奴ですよ。あれ欲しいと思っています。
こんな感じの「プリント放出」ってのも時々やるかもしれませんので、時々覗いていただけると嬉しいなと思っているブログ主でした(*‘ω‘ *)
ちなみに、このプリントで使っている画像は、データクラッシュして既にこの世に存在しません…。・゚・(ノ∀`)・゚・。