このサイトと有楽舎工房のサイトはWordpressで作っています。
このサイトの方は設置後に少しずつカスタマイズして行こうと思っていたんですが、今は記事の更新が中心でカスタマイズは全く進んでいません。
ホントならイラストやマンガのギャラリーを作ったり、作品リスト作ったりした方がいいんですけど、それらはWordpressの固定ページの方で構築するべき部分でもあるので、テーマの編集をしたいなぁ、なんて思いながらもう二年くらい手を付けていません(;´∀`)……
去年だったと思うけど、少しはWordpressのカスタマイズが楽になるのかな、と思ってWordpress対応だと書いていたから買ったホームページビルダー(Ver18)でしたが、既存のテーマの編集ができるわけではないので、結局通常のHTMLエディタのような使い方しかしていない状態。でもHTMLエディタとして使おうとすると、正直あまり使い勝手がいいとは思えなかったんです。
少し横道にそれますが、自分が手を出したホームページ制作ソフトの変遷について少し…
- 初めて買ったのは、COSAICというホームページ作成ソフトでした。ちなみにMac版です。
WYSIWYG型でそれなりに高機能だったんですが、なにせメーカー価格が198,000円とバカ高…。
ほんとに、買って激しく後悔したソフトでした。実際に購入した価格はもっと安かったですが、それでも十数万…。最初にHTMLの基礎をかじってでもいたら、絶対買わなかったソフトでした。 - 次に手を出したのは、Adobe PageMill。メーカー価格は29,800円で、Adobeの他のソフトよりかは遥かに安い価格設定でした。これは初心者向けですが実に使いやすかった。2.0でHTML編集に対応して値段も二万円を切ったので、Macユーザーではこれを使っている人は多かったと思います。
- その後、Macromedia時代のDreamweaverを使うようになりましたが、Director ShockwaveやFlash Shockwaveなどで一斉を風技したMacromediaが本当に面白かった頃でした。
Macromedia Directorにハマった頃が大体1996年位からでしたが、Dreamweaverが登場したのが1997年末、ほぼ同じ頃にFlashが登場した頃でした。 - GoLive CyberStudioをAdobeが買収してAdobe GoLiveになったのが、1999年。その頃にDreamweaverとGoLive両方使っていましたが、最終的にGoLiveが肌に合っていたのかGoLive派になりました。ちなみにこの段階ではまだMacをメインで使っていたので、Photoshopのバージョンアップに合せてCreative Suite Premiumを導入。CSにGoLiveが入っていたので、バージョンもGoLive 7 (CS)に移行しました。その後2005年にMacromediaはAdobeに買収されてしまうんですが、その頃にはWindowsに移行したタイミングでもあったので、Adobe Creative Suite2.0を導入。そちらにもGoLiveが入っていたので当然GoLiveを使用しました。
ところが、AdobeはDreamweaverをどうするんだろう…と思ってたところ、GoLiveの方を捨ててDreamweaverが残ることとなってしまいました。CSを丸々バージョンアップするのは結構高く付いたので、そのままCS2を使い続け、Dreamweaverへの乗り換えもせずに長い間GoLiveを使い続けていたんですが、GoLiveのサポートも終了した上に、Windows7では正常に動作せずだましだまし使うしか手がなくなってしまい、流石にGoLiveを使い続ける意味がなくなってしまいました。
本来ならここでDreamweaver導入というのが筋なんでしょうけど、機能と価格と使用頻度を秤にかけて躊躇し続けた結果が今に至ります。
- 今はWordpress中心なので、地道に情報収集しながらいじっていますが、それに加えて学校の卒業制作作品集のCD-ROMを作るのに手っ取り早いのはやはりHTMLだということで、シンプルなHTMLエディタが欲しい、と思って手を出したのが、ホームページビルダーでした。
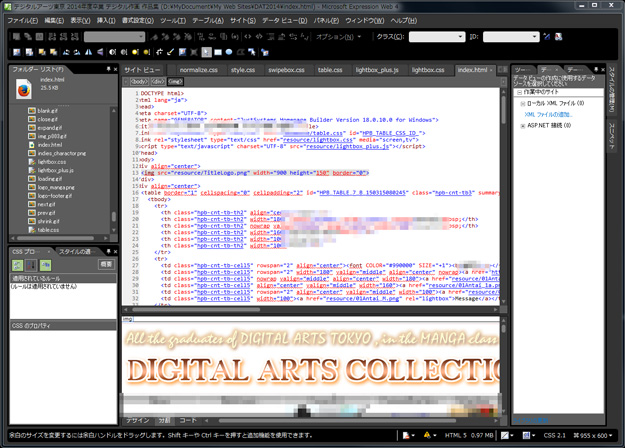
- でも自分の思ったのと違っていたので、今年のまとめディスクは別の奴使ってみようと「HTMLエディタ フリー」でぐぐって見つけたのが、「Microsoft Expression Web 4」でした。
さて、長々と変遷を書いてしまいましたが、早速ソフトをダウンロードしてインストール。去年のデータを開いてみました。 個人的には、かなり使いやすく感じました。ろくに使い方を調べずに触ってみただけでも、それなりに機能が理解できるのはなかなかです。
個人的には、かなり使いやすく感じました。ろくに使い方を調べずに触ってみただけでも、それなりに機能が理解できるのはなかなかです。
レイアウト画面で、直接個々のタグ編集を行えるのが結構助かります。HTMLコードと併記しての編集も楽だし、サイトで管理するのもやりやすそうです。
なかなかの高機能で無料とはすごい太っ腹~…と思ってましたが、アプリケーションのバージョン情報見たら2012年…。なるほどこの「Microsoft Expression Web4」…既に開発終了しているから無料配布だったんですね。
でも現時点で自分の欲しい機能はだいたい揃っているみたいだし、今回はこれ使って大体の所はなんとかなりそうな感じです。
でも、本筋の部分でもあるWordpressの方はもっと真剣に色々と勉強しないと、どうにもこうにもなりそうにありません。
奥が深すぎて道はちと遠そうです(;´∀`)。